Design Thinking (2021)
Global helping
Solución que pretende mejorar la calidad de vida de los más desfavorecidos mediante donaciones, crowdfundings y voluntariados por todo el mundo.

Reto
Vivimos en un mundo que tiene muchas incertidumbres que resolver en el futuro. 15.000 científicos de 184 países han establecido 10 puntos negros considerados como las mayores problemáticas que se enfrenta la humanidad. La escasez del agua, la sobrepesca, la creciente población, la degradación de los suelos, la contaminación, la extinción de especies o la falta de alimentación son solo algunas de ellas.
Entonces, ¿Cómo podemos mejorar la calidad de vida de los países pobres y los más desfavorecidos? A partir de este reto nació Global Helping.
Objetivos
- Investigar el mercado y hacer benchmarking aportando diferentes soluciones viables.
- Crear una solución web para ayudar a las ONG y asociaciones a dar visibilidad a sus proyectos, problemas, necesidades, etc.
- Diseñar una imagen de marca atractiva y potente.
Fecha
2021
Rol
UX/UI Designer (Research, Visual Design, Interaction Design)
Tools
Figma Whimsical Adobe Illustrator Adobe Photoshop Miro Google Forms
Duración
2 semanas (45h)
Skills
Desk research Research questions Priorización de ideas Benchmarking Encuestas User persona Mapa de empatía Journey map Wireframes Prototipado Interacción Design system Variantes Componentes
Research
Investigación
La investigación permite profundizar en la problemática y comprender las necesidades de los usuarios. Es importante saber los diferentes agentes que intervienen, sean físicos o teóricos. No se trata de indagar solamente en sus frustraciones, sino también en sus miedos, metas, habilidades, razonamientos. Toda la investigación sienta la base fundamental para crear las soluciones posteriores.
Es importante crear un plan de investigación y un calendario temporal para garantizar que el research va bien encaminado hacía la solución final. Para sumergirnos en la fase de la investigación os contaré los diferentes entregables que he ido realizando con la metodología design thinking para llegar a la solución final. Con el doble rombo nos aseguramos sacar distintos productos para poder luchar contra las desigualdades mundiales.
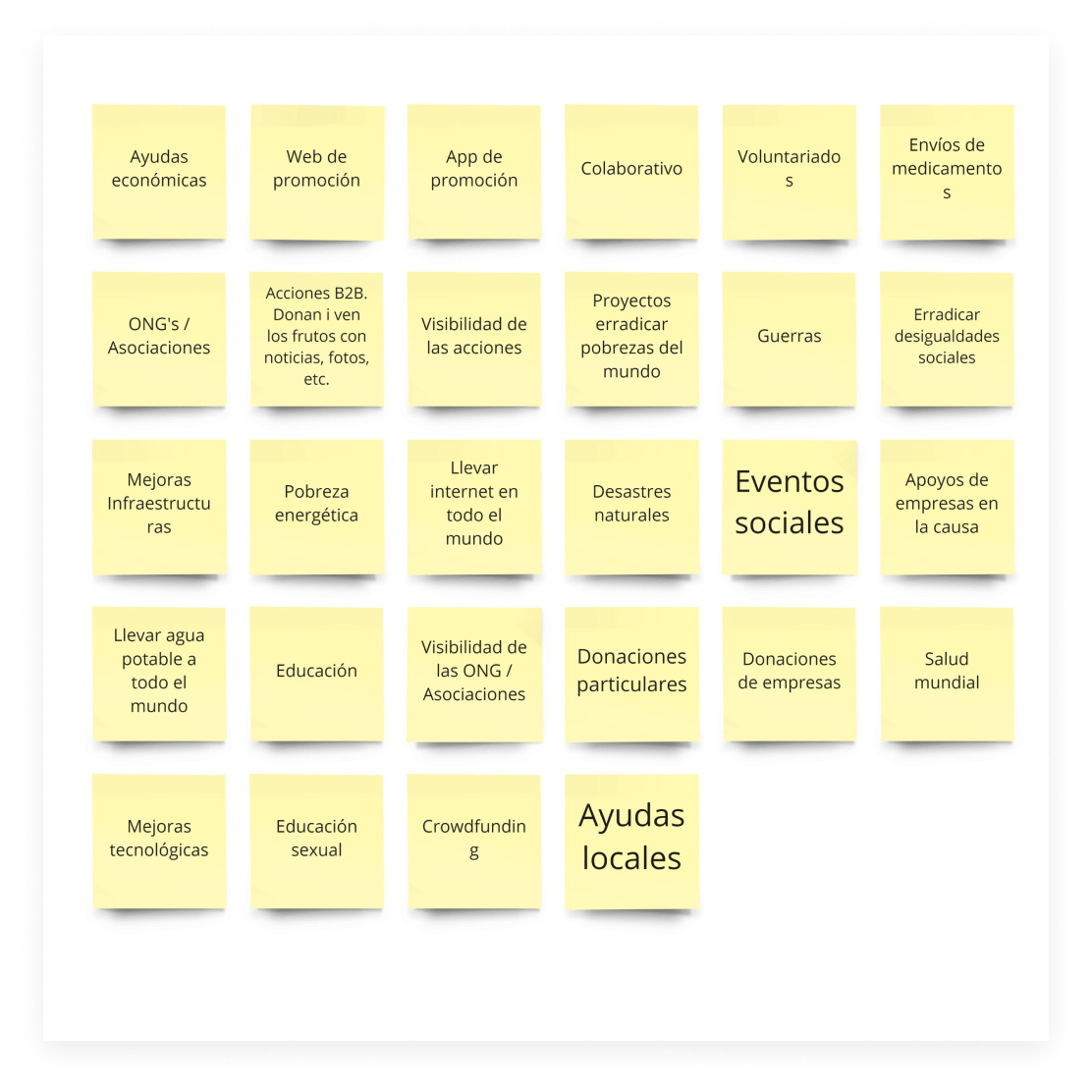
Brainstorming / Desk Research
Hice un brainstorming básico inicial para ver diferentes puntos de vista, ideas y hacerme un mapa mental sobre la problemática y todos los ámbitos que podía abarcar.

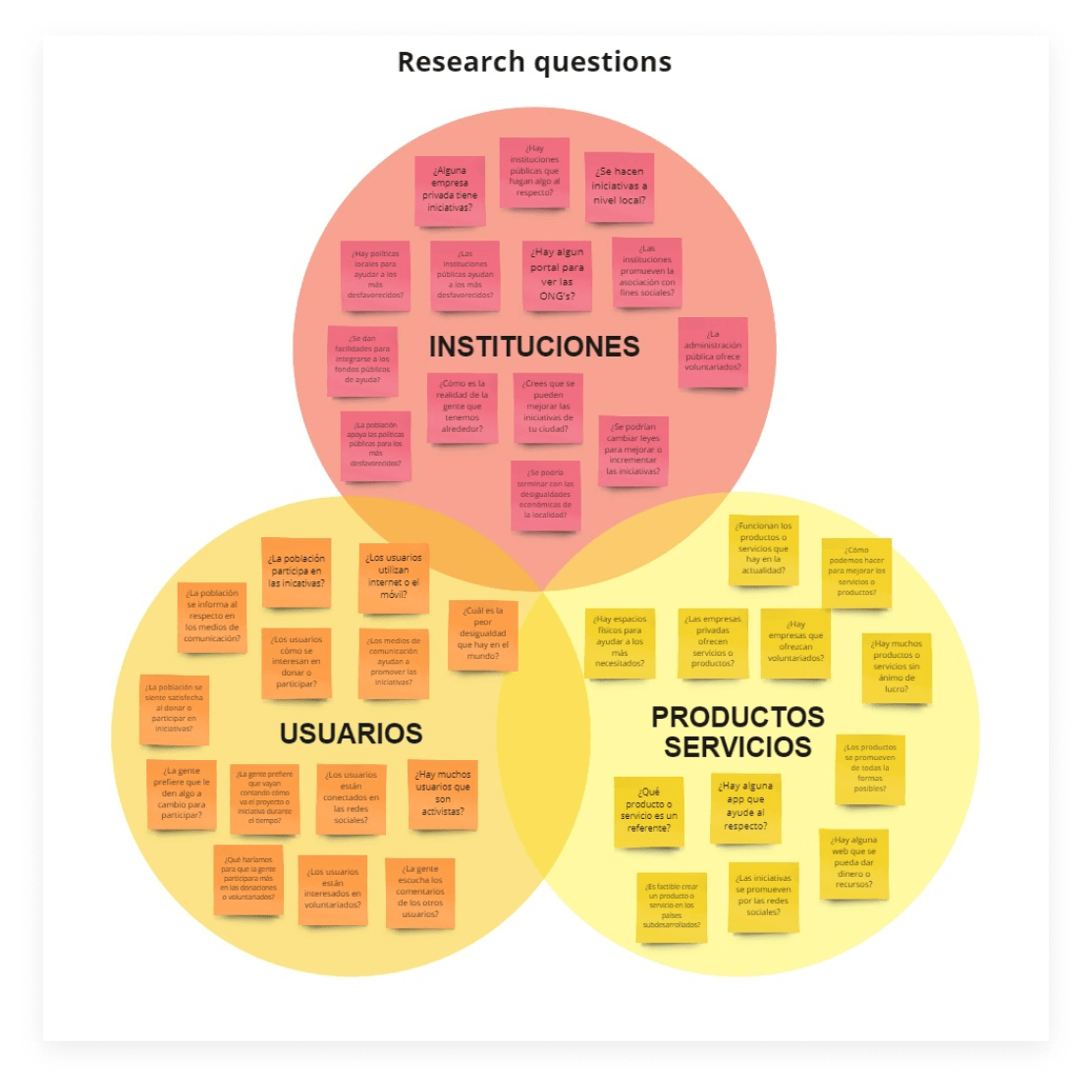
Research Questions
Las research questions las dividí en 3 actores: los usuarios (a quién va dirigido), productos/servicios (lo que queremos ofrecer) e instituciones (que hacen ellas). Eran preguntas sencillas relacionadas con la lluvia de ideas y con la finalidad de ver algunos caminos a soluciones diferentes.

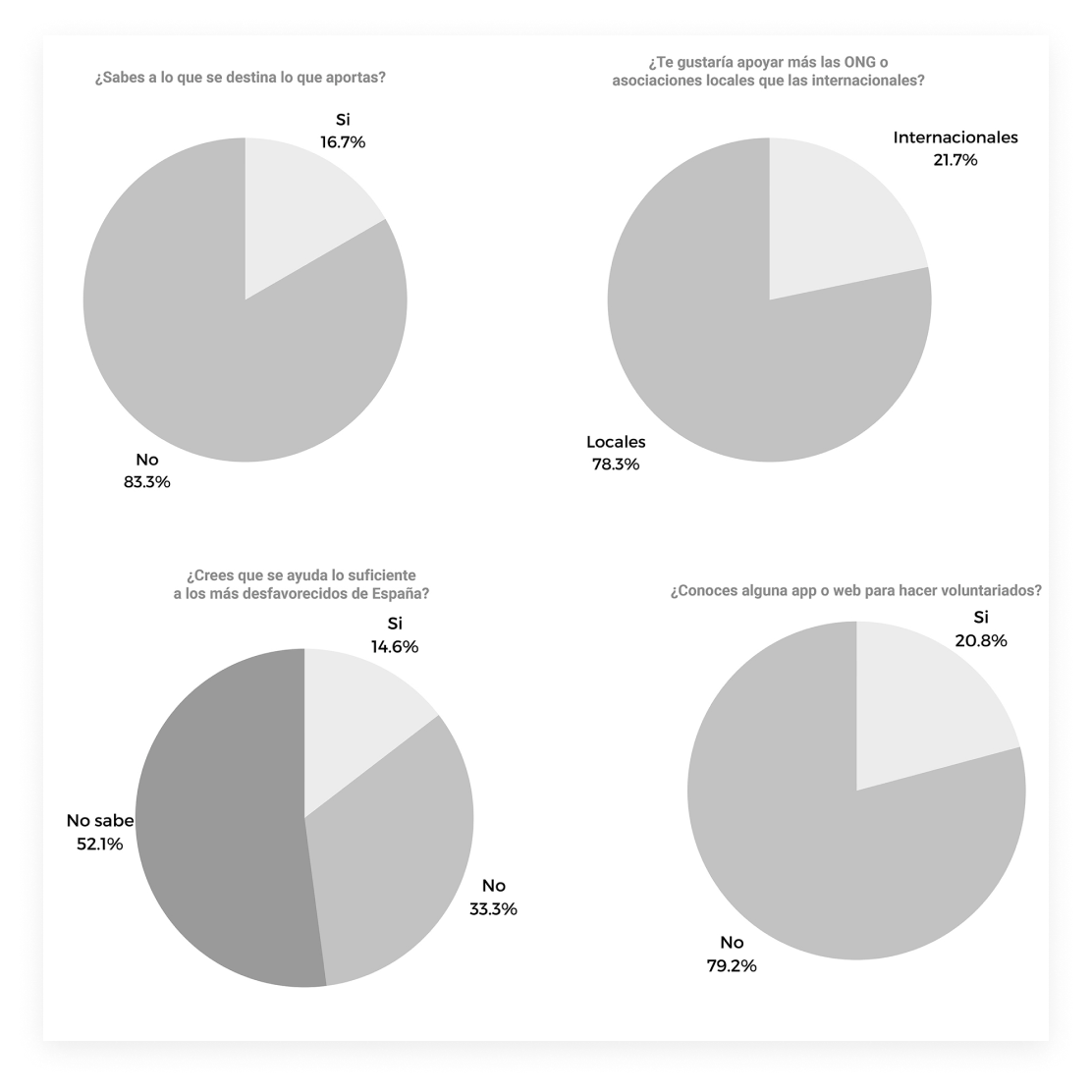
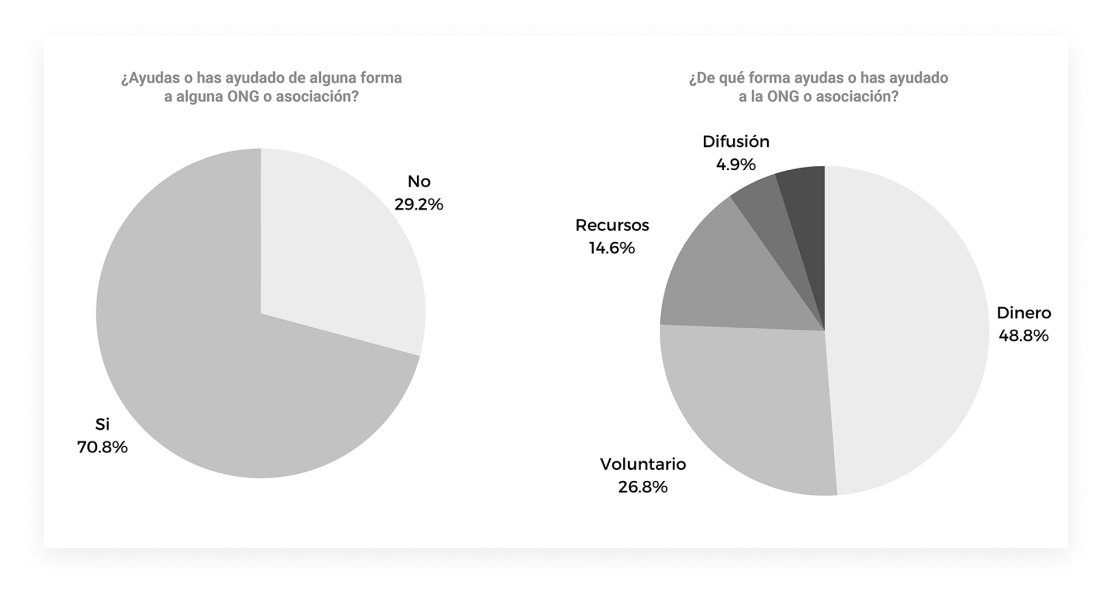
Cuestionarios
Planteé el cuestionario en dos temas: la solidaridad y el voluntariado. Dos temas que tendrían dos caminos diferentes de si eran solidarios o no y si eran voluntarios o no. A partir de eso, abordé diferentes tipos de preguntas para los dos temas a los 48 encuestados. Saqué una información importantísima en los cuestionarios que me hicieron pivotar a un reto diferente a lo que tenía planteado.


Define
Definición
Durante la fase de definición, debemos cribar la información recopilada anteriormente y nos quedaremos con lo importante y lo que aporte valor. Se identificaran los problemas que tienen los usuarios, las metas o las inquietudes para encontrar una solución innovadora. Es decir, el objetivo de esta fase es resolver esa necesidad que tiene el usuario y el reto es encontrar la mejor solución para ese problema.
Tenemos que asegurarnos que tenemos la información suficiente de la anterior fase para poder identificar el foco de la acción principal. Algunos de los mejores ejercicios son crear un user persona, un mapa de empatía y un customer journey que nos servirán para conocer mejor su comportamiento y saber cuando se origina el problema para ofrecer la mejor solución. Es esencial definir cuáles son los problemas del cliente según el área de oportunidad que ofrezca cada problema determinado.
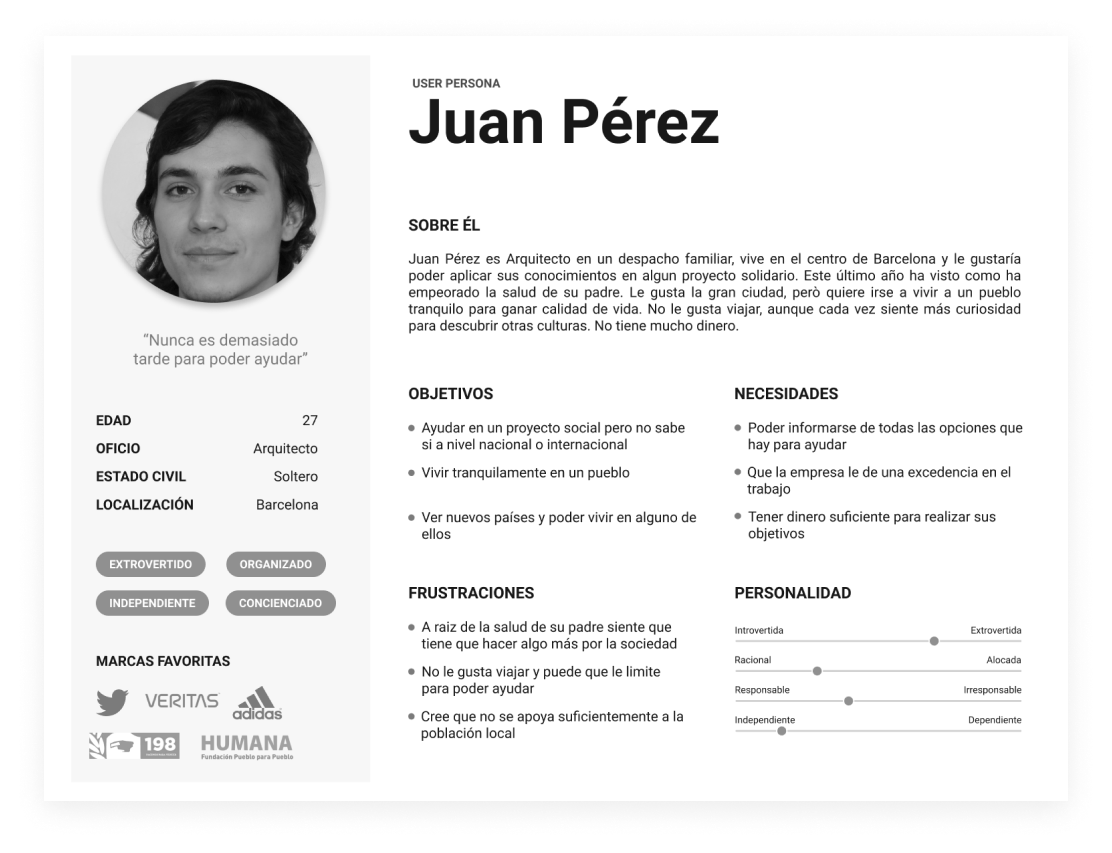
User persona
Representación semi-ficticia del público objetivo para colocarlo dentro de un contexto y saber cómo ayudarlo a resolver sus problemas.
De esa forma entenderemos su pain points, sus desafíos y objetivos para solventar sus necesidades e inquietudes.

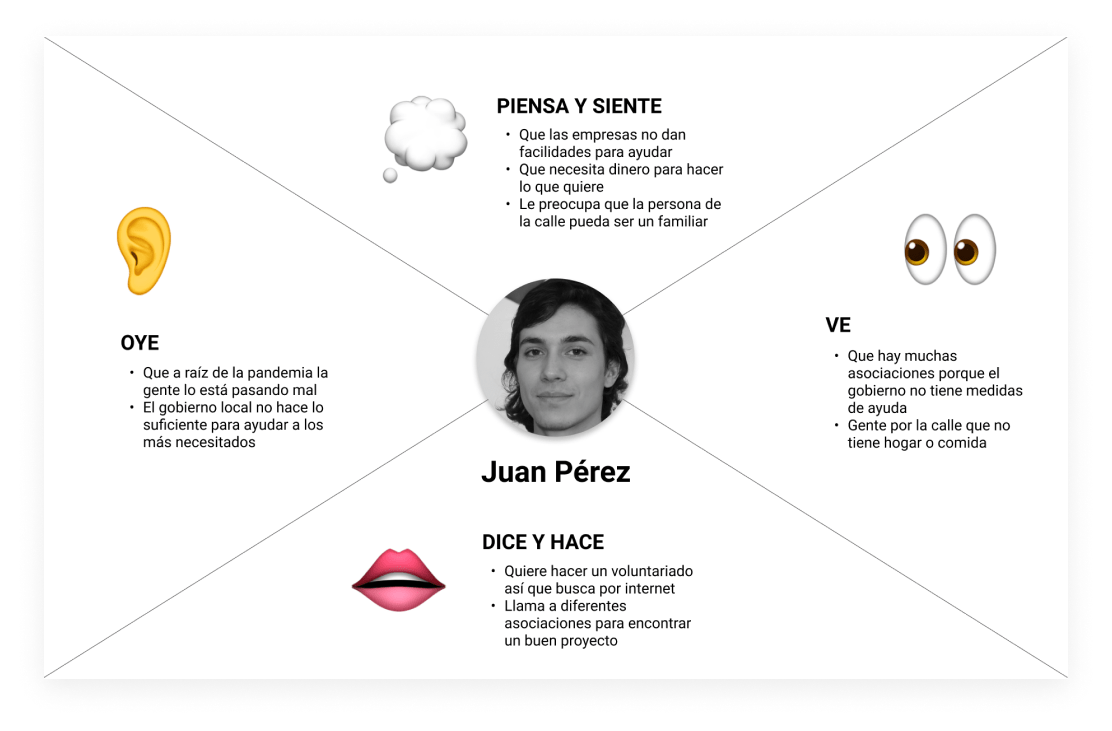
Mapa de empatía

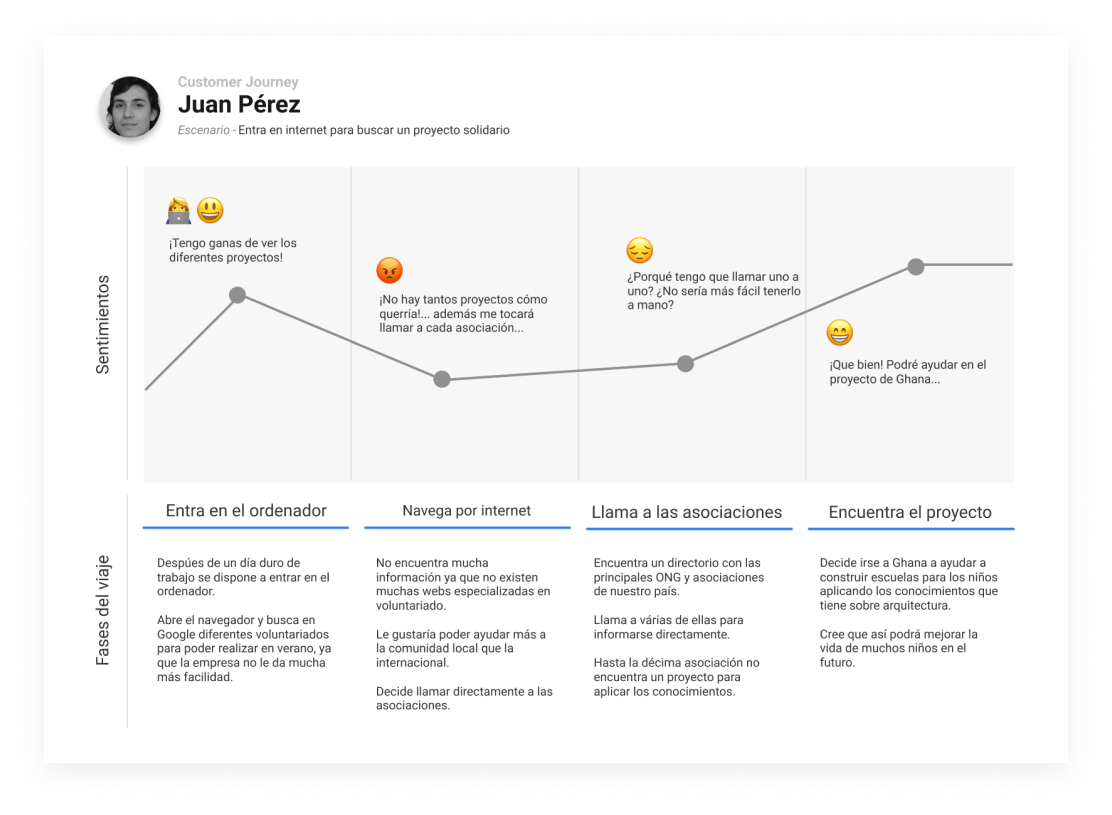
Customer journey
El Customer Journey o Mapa de la Experiencia define el viaje que hace un usuario en el uso del producto o servicio. De esa forma sabremos sus inquietudes y problemas mientras dura ese viaje.
Esas actividades pueden venir acompañadas de las necesidades del cliente para cada momento, y de los “touchpoints” o puntos de contacto entre él y la empresa detrás del producto o servicio.

Develop
Ideación
Después de investigar y definir ahora es el momento de generar ideas a partir de los problemas que hemos detectado. El objetivo principal de esta fase es descubrir diferentes soluciones posibles al problema. No tenemos que encontrar la mejor, sino fomentar la diversidad de opiniones entre los diferentes miembros sin descartar ninguna idea.
Utilizaremos diferentes métodos como la lluvia de ideas, mapas mentales, la técnica MoSCoW, el modelo de negocio o el benchmarking por decir algunos. No es necesario hacer todos los métodos y cualquier estrategia en el que participen todos los miembros vale para poder aportar y dar ideas.
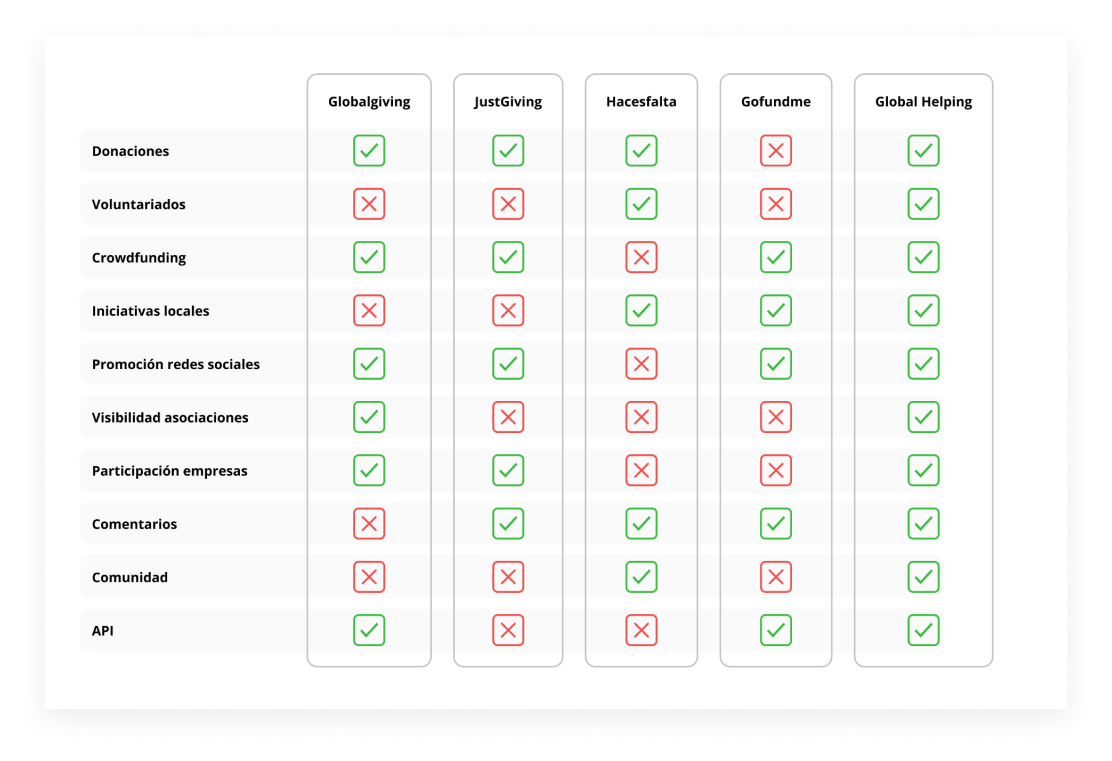
Benchmarking

Prototypes
Prototipado
Ya tenemos casi hecho el doble diamante y ahora es el turno de materializar esa solución. Tenemos una batería de ideas que ahora tenemos que plasmar en crear una versión reducida del producto o servicio. Gracias al prototipado evitamos realizar una gran inversión y una pérdida de tiempo antes de saber si eso soluciona el problema planteado. Además, gracias a él podemos mejorar y optimizar nuestro producto antes que salga al público.
Existen muchas formas de protipar desde el wireframing (prototipado en baja calidad) al protipado en alta calidad. Hay que son más sencillas y rápidas y otras más elaboradas que implican más tiempo, dinero y mano de obra. Siempre será mejor confirmar esa solución en una fase de desarrollo temprana que en una fase final de producto con el testeo.
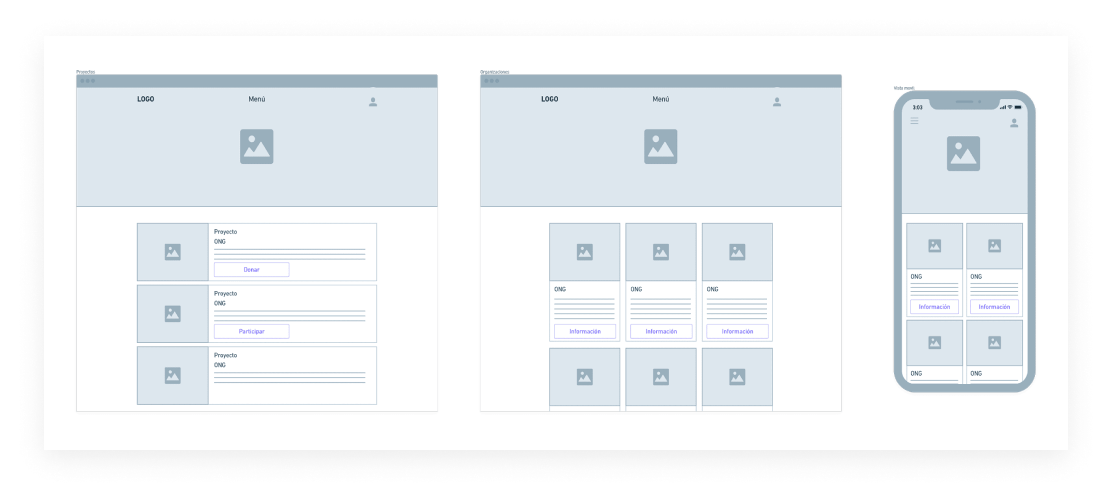
Wireframing
El wireframe (que significa esquema de página) se trata de un elemento gráfico y esquemático que nos ayuda a representar esa idea en una composición de baja calidad. Es una fase embrionaria para definir las partes que va a componer y cómo va a ser utilizada por el usuario.
El wireframing trata de esbozar de una forma rápida sin centrarnos en la calidad del dibujo. Puede ser a mano o de forma digital. De esa forma generaremos una interfaz de usuario que tenemos en la cabeza para dar una solución al problema descartando las opciones que no sean óptimas hasta que encontremos la solución final.

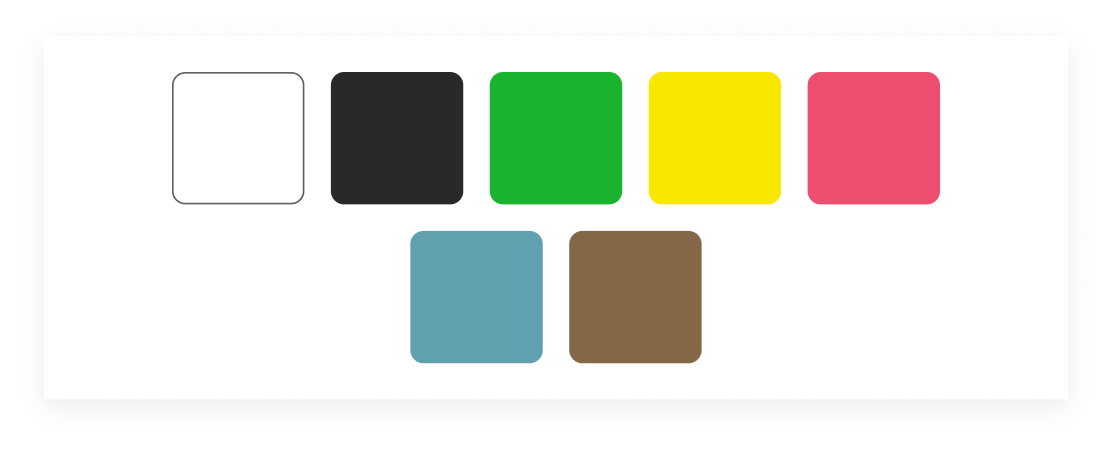
Foundations
Tal y como muestra su nombre, las fundations son la base de cualquier cosa. Son la parte del sistema de diseño central de un producto o servicio. Son aspectos que definen el sistema visual. Las foundations están compuestas por el color, la tipografía, la iconografía, el grid, el espaciado, la fotografía, la animación, el formato y todo lo visual. Esto se concreta en Tokens o Design Tokens que se utilizan para establecer una mayor consistencia visual.
Esos Tokens consiguen que los estilos sean modificables de una forma más rápida y sencilla. Utilizando este sistema, obtenemos las siguientes ventajas:
- Será más fácil mantener la consistencia.
- Facilitan la toma de decisiones.
- Fomentan la escalabilidad.
- Nos permiten la propagación automática de cambios.
- Optimización de recursos.

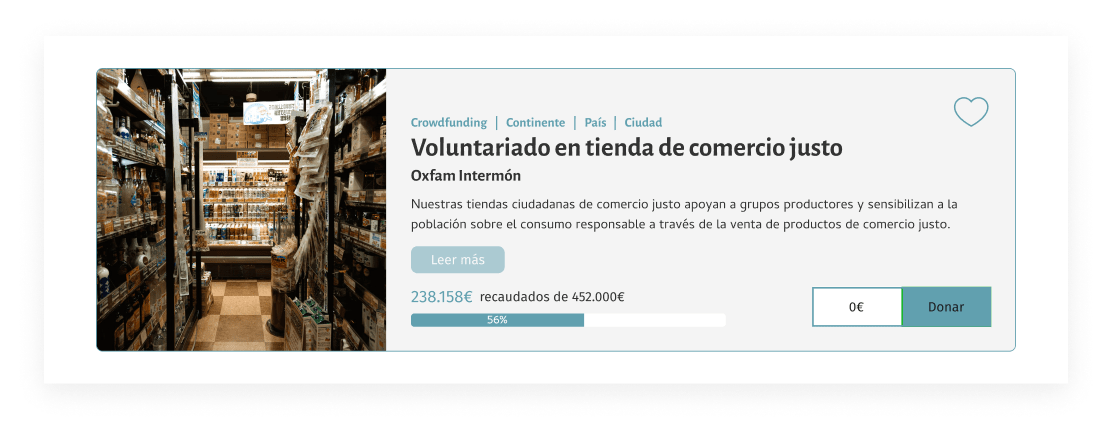
Componentes
Un componente es un elemento independiente que se puede o no unirse a otros componentes para crear funciones específicas. Cuando se unen muchos componentes podríamos hablar de secciones, plantillas o módulos.
Hay diferentes tipos de componentes, los más frecuentes son:
- Bloques de texto
- Iconos
- Cards
- Botones
- Campos de texto
- Selectores
- Barras de navegación
- Tablas
- Listas

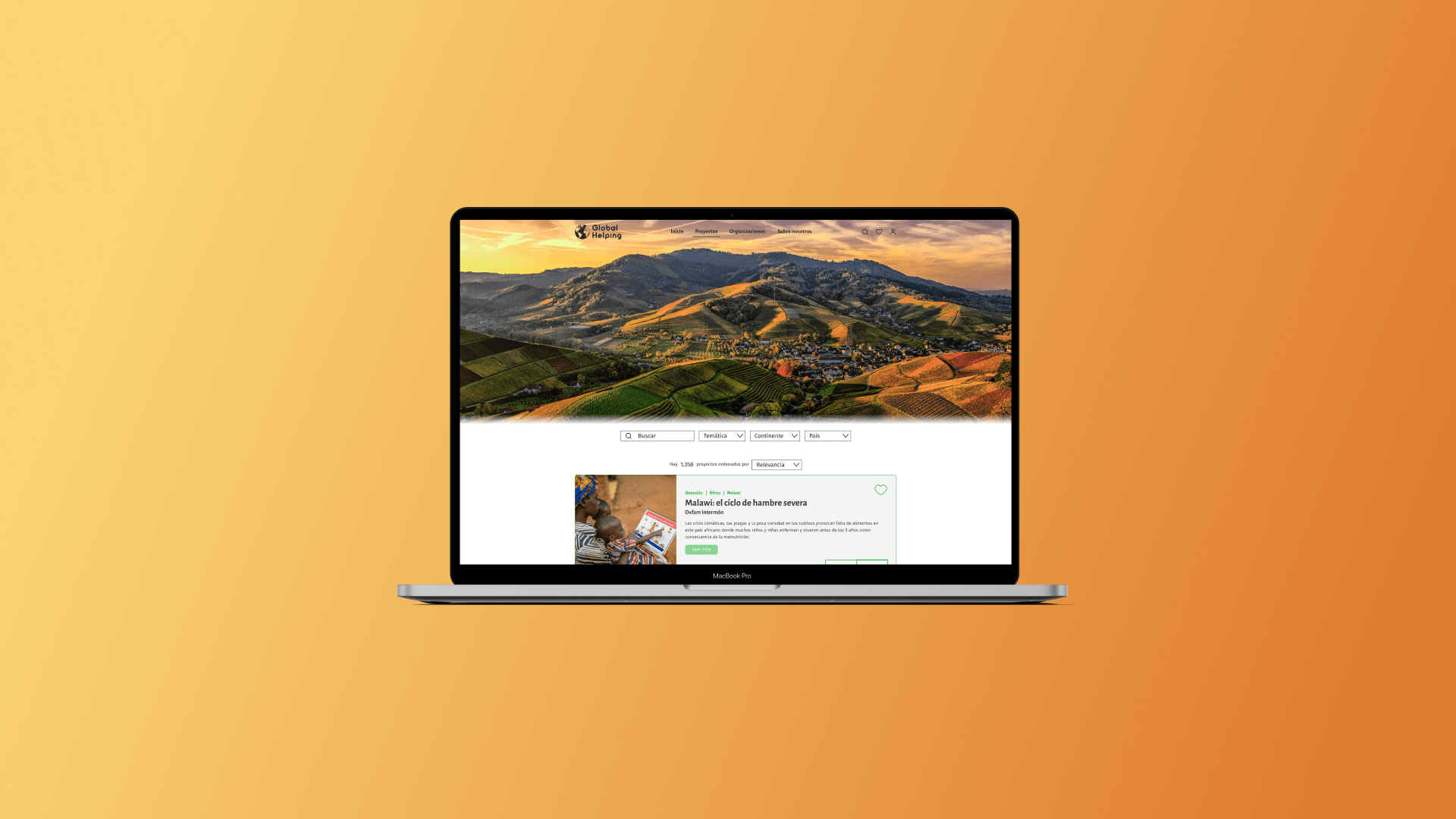
Prototipo
El prototipado nos ofrece una gran ventaja para crear una versión del producto o servicio parecido al resultado final. De esa forma evitamos realizar una gran inversión de tiempo y dinero antes de saber si eso soluciona el problema de nuestro cliente. Además, nos ayuda a optimizar y mejorar el producto en las siguiente fase del testeo. Todas esas ideas que hemos recopilado anteriormente se convierten en tangibles en esta fase y podemos testearlas con usuarios.
Conclusions
Conclusiones
Era un reto complicado que al principio costó mucho arrancar. Tenía un tema muy general: ¿Cómo ayudar a los países subdesarrollados?” que pivotó hacía otra idea “¿Cómo ayudar a las personas más desfavorecidadas?” gracias a las encuestas que me centró la problemática inicial.
Viendo el inicio y el final del proyecto estoy muy contento de cómo evolucionó toda la investigación hacía la materialización mediante un prototipo de todas las ideas. Este trabajo radicaba mucho más en la fuerza de la investigación que del prototipo que quería realizar. Mientras investigaba me di cuenta de que las asociaciones y las ONG locales no tienen la capacidad que tienen las internacionales. Igualmente que no hay una web o app que reúna donaciones, voluntariados y crowdfundings.
Futuribles
Cómo habéis visto, es un prototipo real con tres pantallas para mostrar la idea que tenía en la cabeza. Por ello, querría hacer las siguientes iteraciones para mejorar el producto y dar más funcionalidades a la web:
- En primer lugar que esté traducida en varios idiomas para poder llegar a más países.
- Un apartado para poner actualizaciones de los proyectos, donaciones o iniciativas que la gente haya donado o aportado en cada campaña.
- Un mapa interactivo con los diferentes proyectos del mundo resaltando los que tienes al lado por tu ubicación.
- Una ficha con cada proyecto y cada asociación específica. También te podrás poner en contacto con cada agrupación.
- Que todos los proyectos se puedan compartir con la gente a través de las redes sociales o por correo electrónico.
- Web responsive con 5 breakpoints.
- Una API para poder incorporar lo que quieras en la página web de la asociación o en cualquier sitio que quieras compartirlo para poder aumentar las donaciones.