Design System (2022-2023)
Iberia
Iberia ha cambiado cómo los clientes perciben y viven todo el proceso de interactuar con la aerolínea, desde la compra del billete hasta el final del viaje. Esto incluye aspectos como la facilidad de uso de su web y app, la atención al cliente o el proceso de check-in, entre otras cosas.

Introducción
Como parte del equipo de diseño, participé en la definición y evolución del sistema de diseño de Iberia, una herramienta clave para asegurar la coherencia visual y funcional en todos los productos digitales de la aerolínea. El sistema traduce los valores de la marca (calidez, cercanía y modernidad) en componentes reutilizables, estilos visuales y patrones de interacción que permiten diseñar experiencias consistentes en web, apps móviles y otros entornos digitales.
El sistema está diseñado para ser escalable, accesible y fácil de mantener. Incluye librerías de UI en Figma, documentación viva, design tokens y componentes en código (React). Gracias a este enfoque modular, conseguimos optimizar tiempos de desarrollo, reducir errores y garantizar una experiencia de usuario sólida en cada punto de contacto. Mi rol abarcó desde la definición de principios visuales hasta la creación de componentes, diseño de documentación y validación con desarrollo.
Fecha
2022, 2023
Rol
UX/UI Consultor
Tools
Figma Sketch
Duración
6 meses
Skills
Design System Documentación Librerías Foundations Variantes Componentes
Design system
Componentes
Los componentes e iconos se reformularon para tener todas las características siguientes:
Consistencia visual: Tipografía, paleta cromática (rojos, blancos, grises, acentos dorados), iconografía y layout coherentes con la identidad de Iberia.
Modularidad: Componentes reutilizables diseñados para ser eficientes en desarrollo y fáciles de mantener.
Accesibilidad: Diseñado con estándares de accesibilidad (WCAG) para atender a todo tipo de usuarios.
Internacionalización: Preparado para funcionar en múltiples idiomas y culturas.
Escalabilidad: Funciona tanto para apps móviles, web y quioscos en aeropuertos, como para futuros entornos (como wearables o experiencias en cabina).
Documentación clara: Unificación de diseño y código (design tokens, specs, guidelines de UI/UX, ejemplos de uso).
Enfoque humano: Refleja los valores de cercanía, seguridad y calidez que Iberia quiere proyectar.
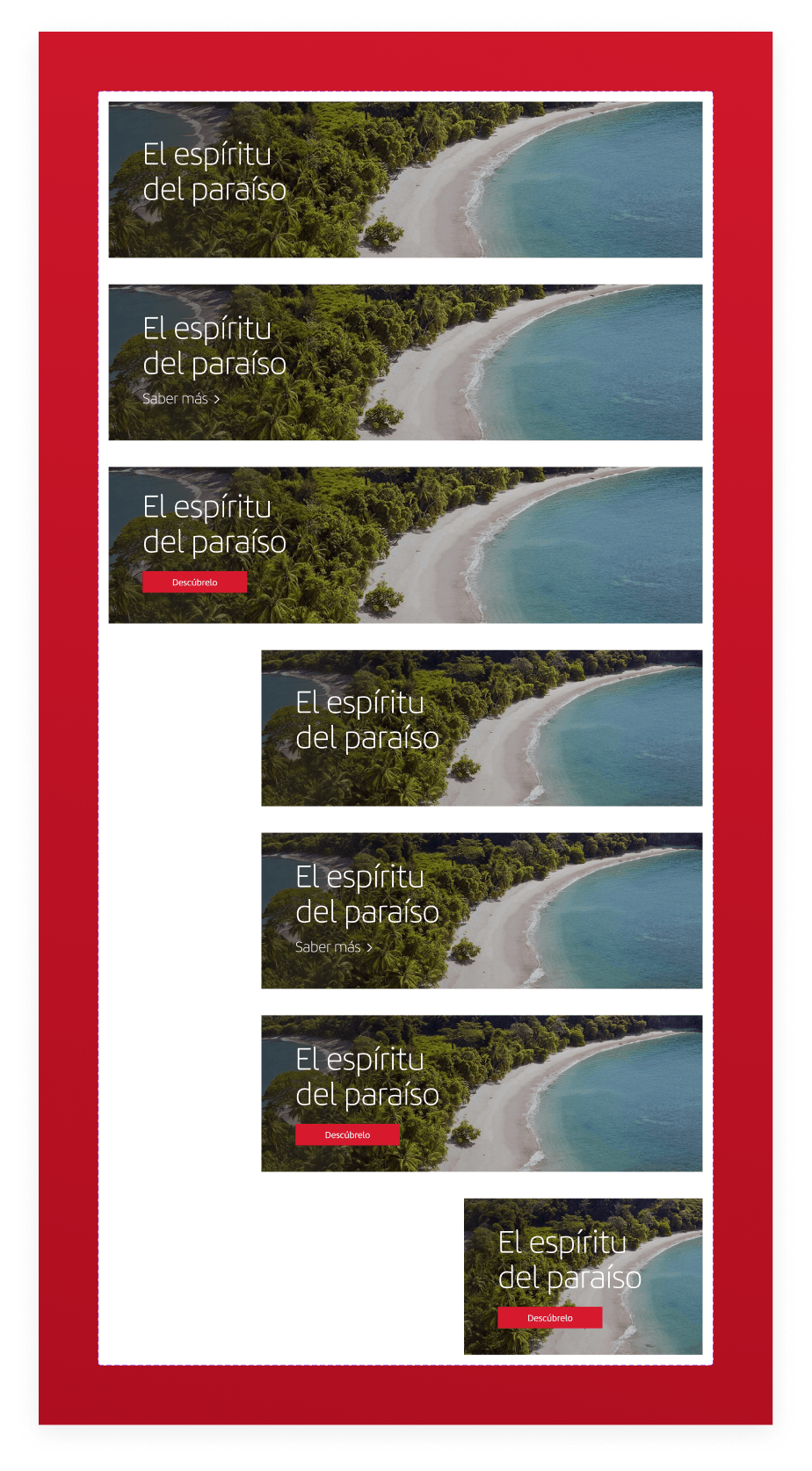
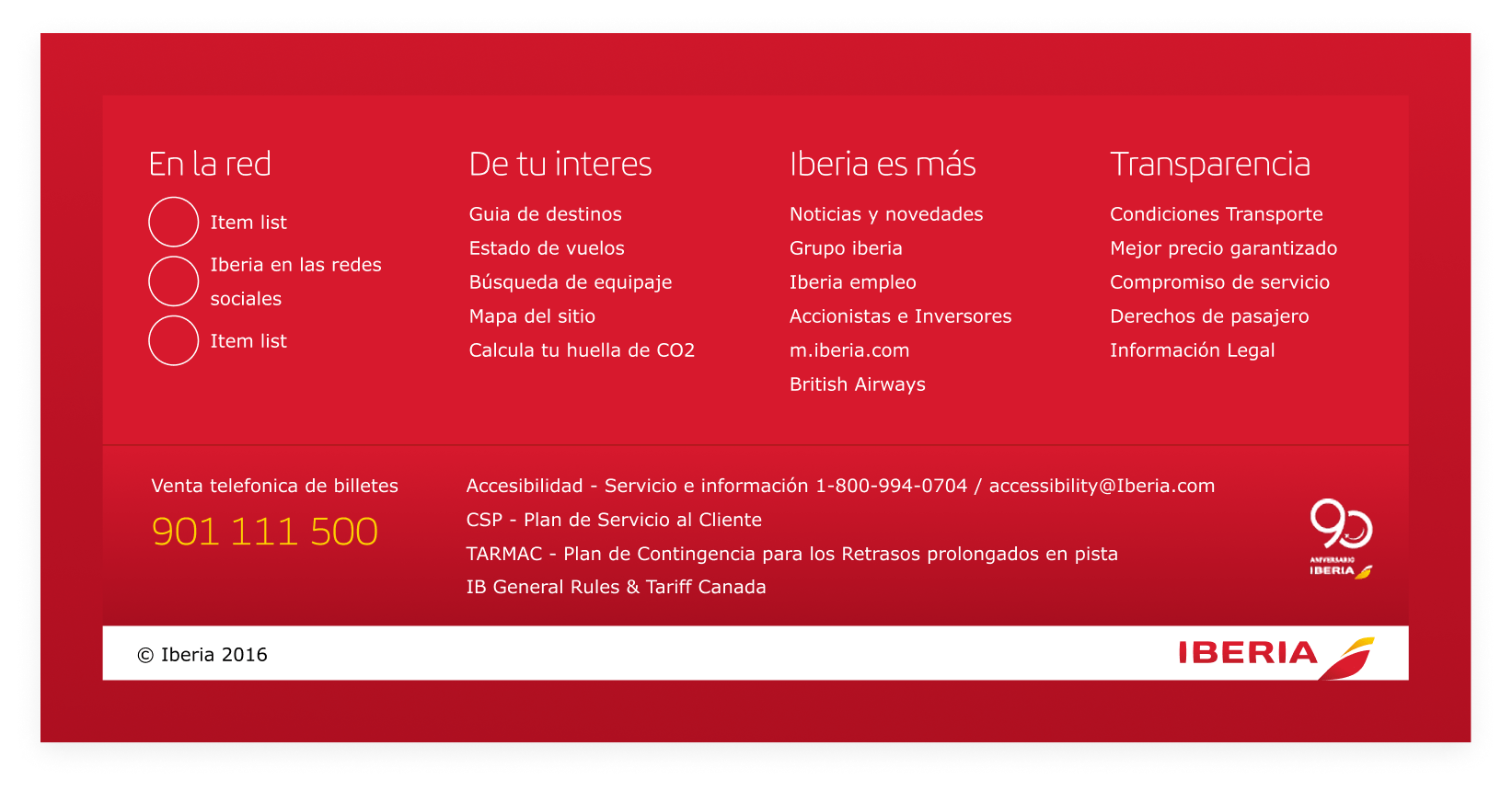
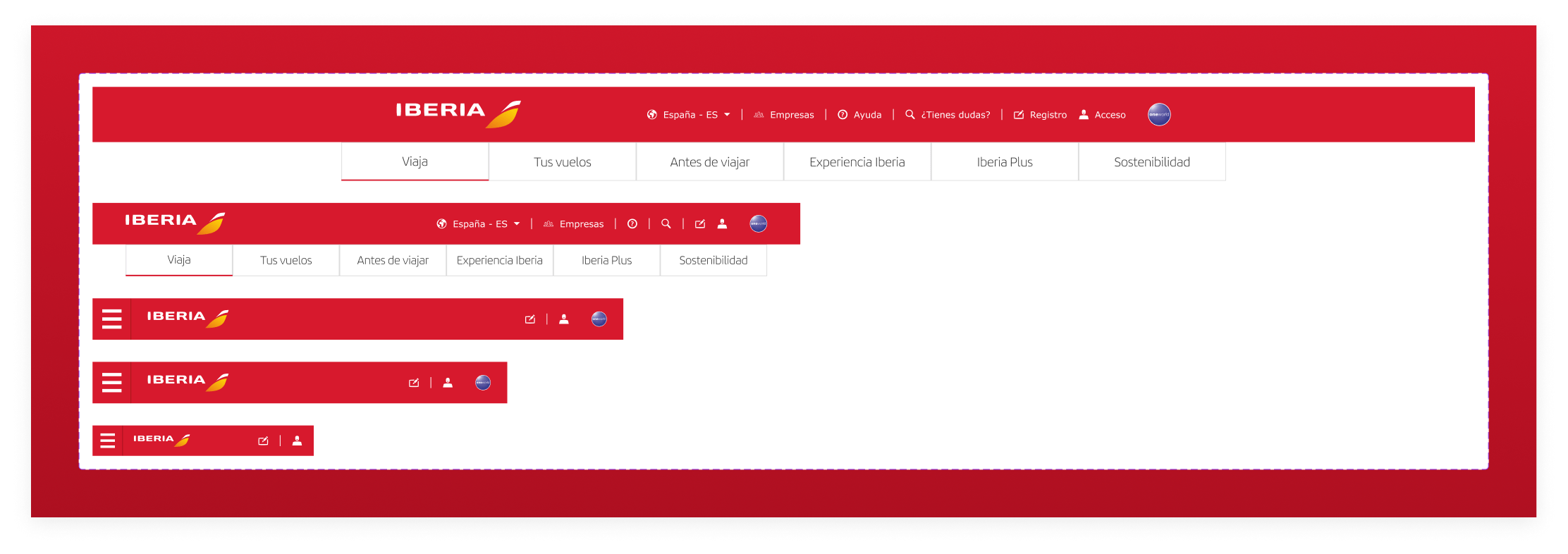
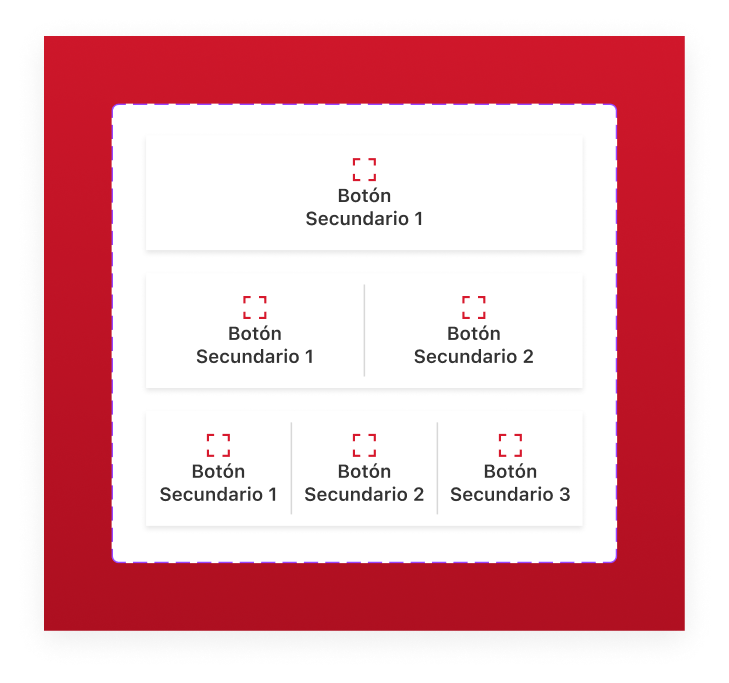
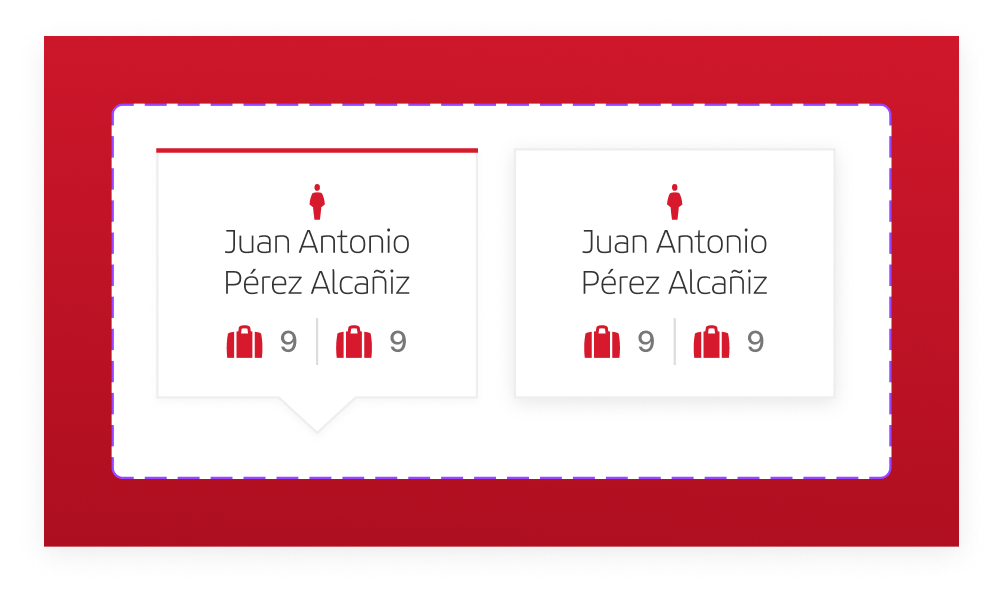
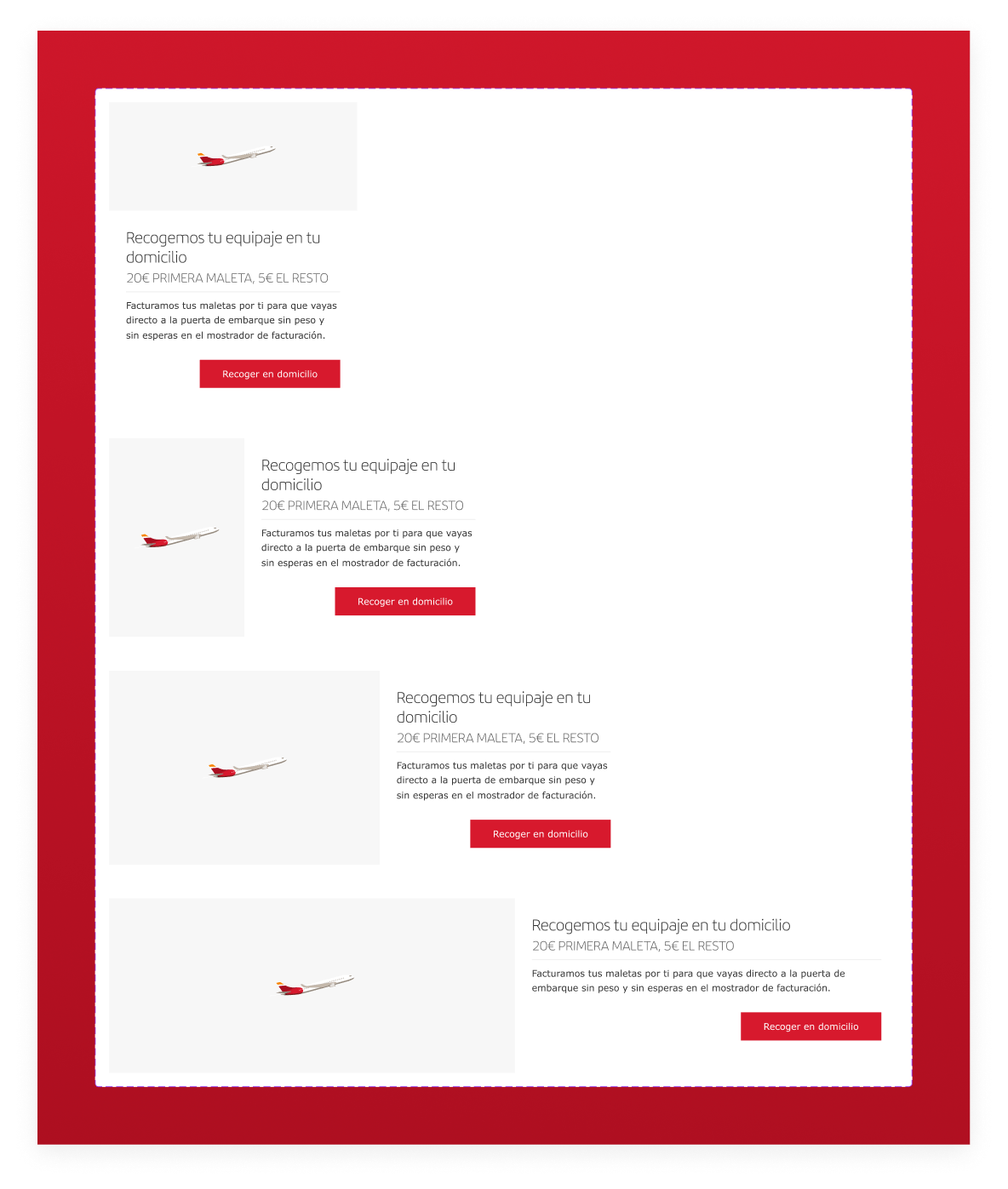
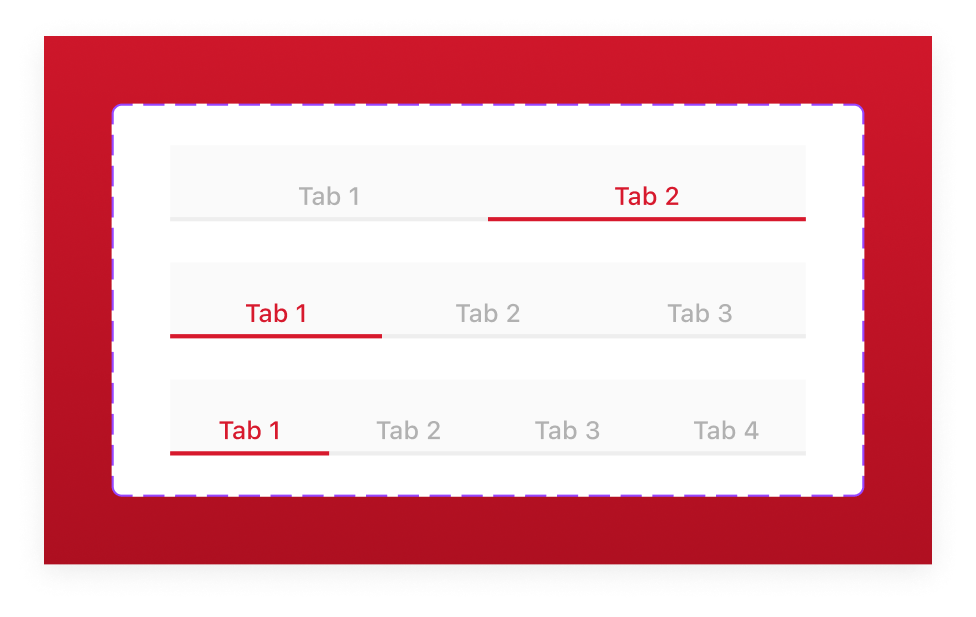
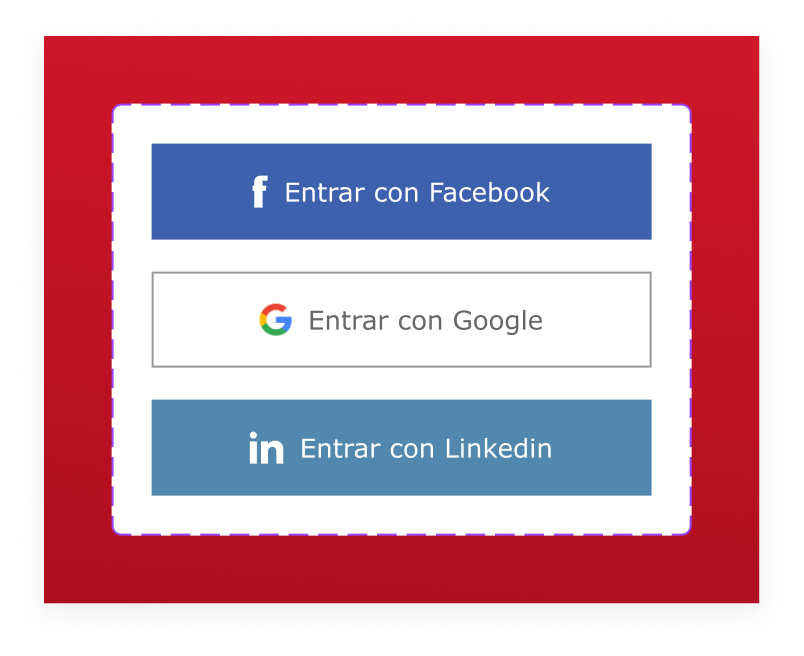
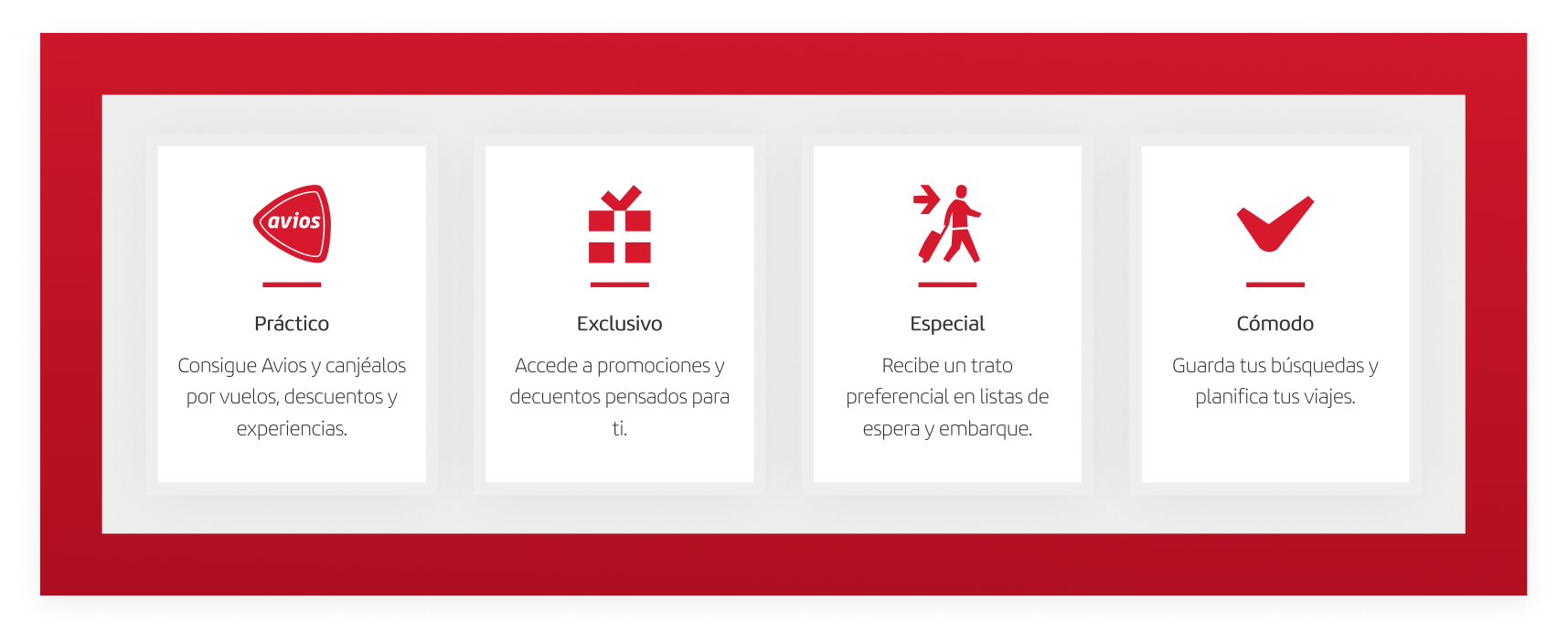
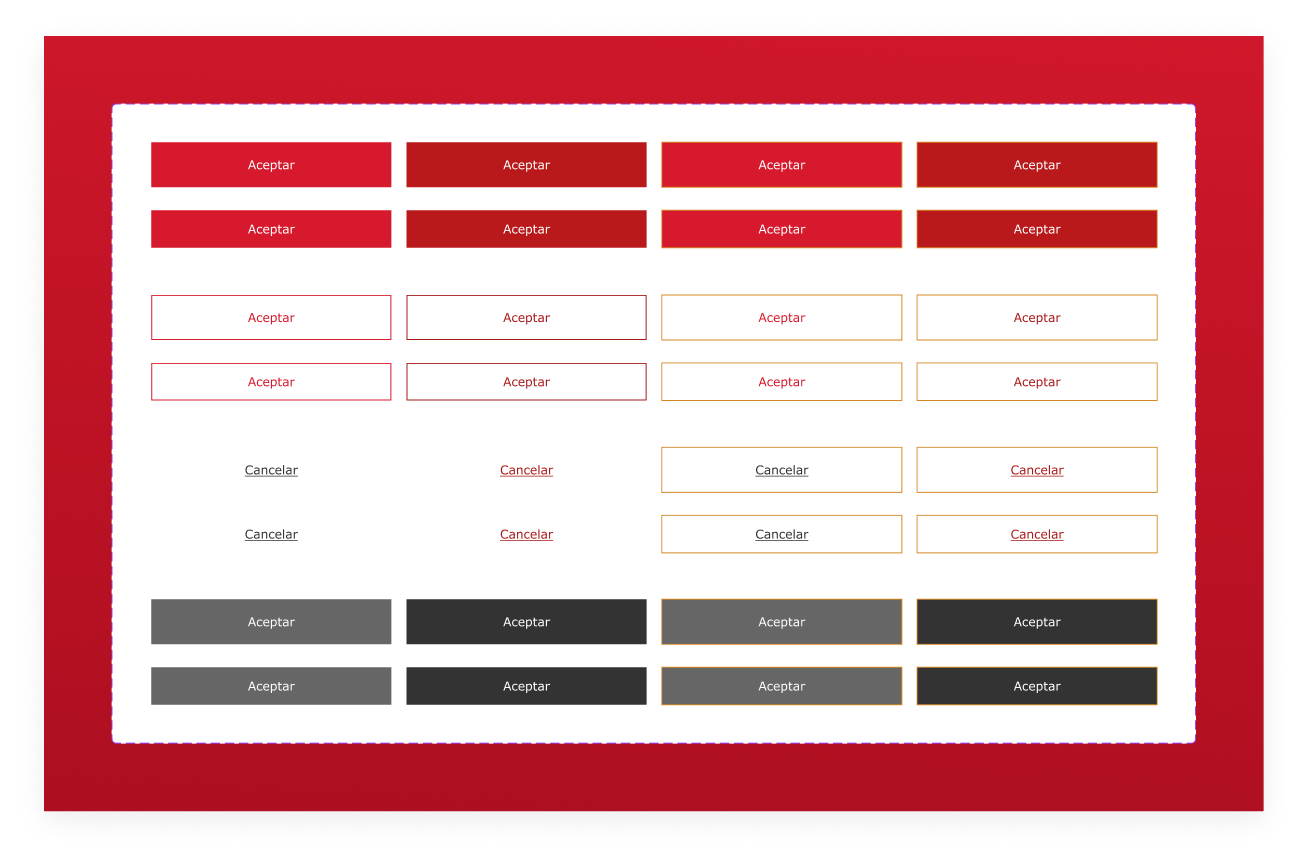
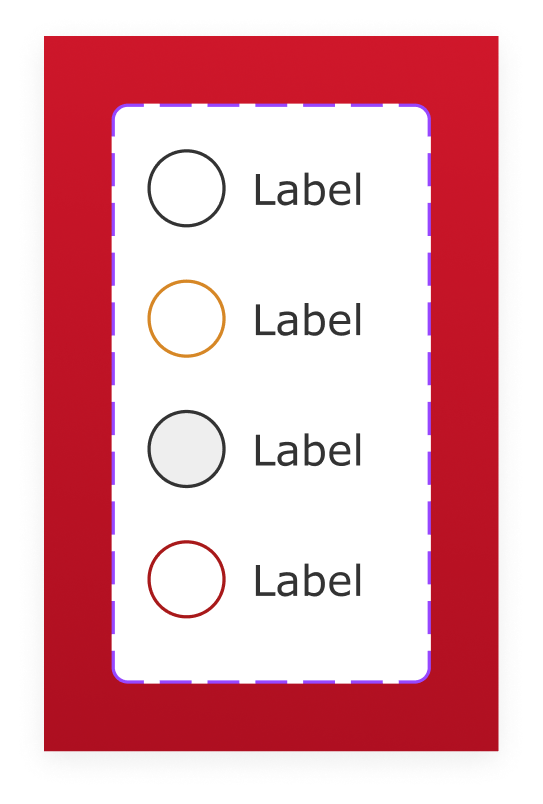
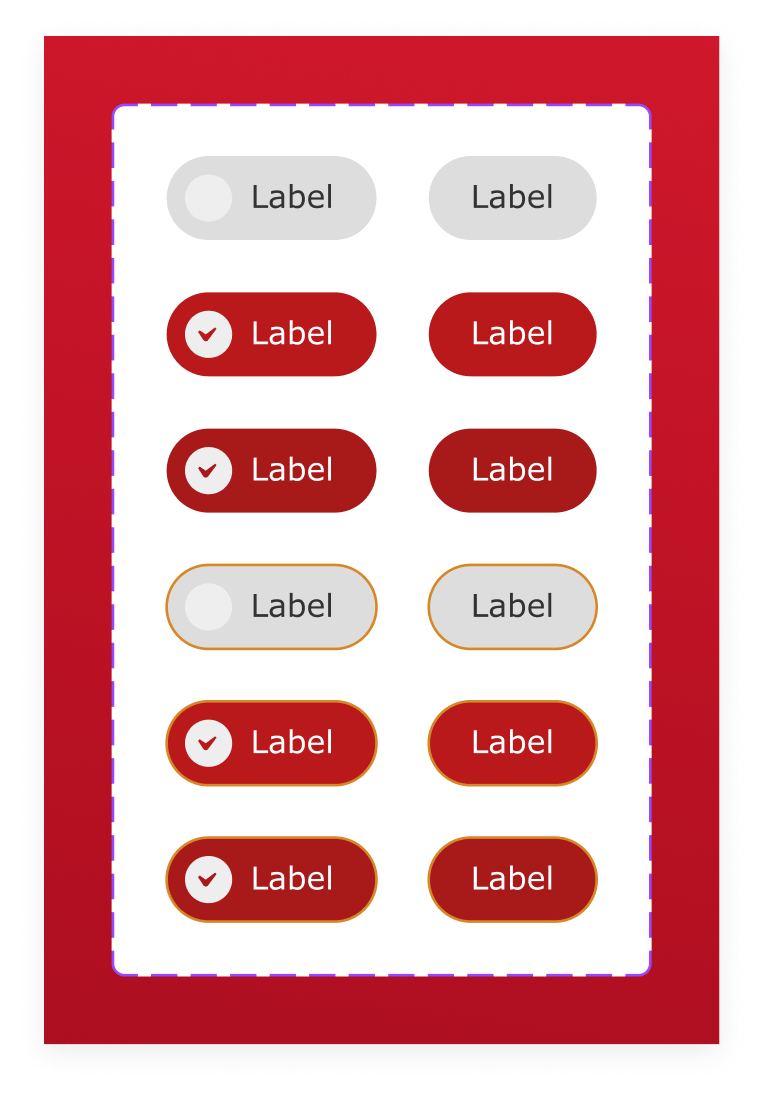
Componentes web reutilizables
Uno de los pilares del sistema de diseño de Iberia fue la creación de una librería sólida de componentes web reutilizables. Estos componentes fueron diseñados para cubrir necesidades reales del producto (desde formularios de búsqueda de vuelos hasta tarjetas de reserva, botones, modales y menús de navegación), garantizando consistencia, accesibilidad (WCAG AA) y alineación visual con la identidad de marca.
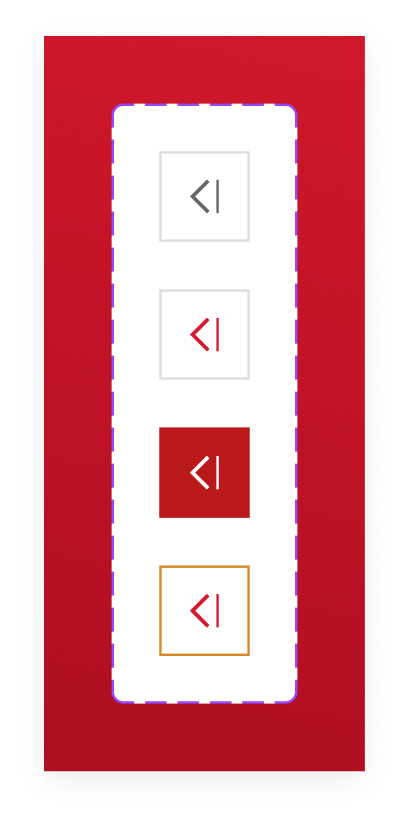
Trabajamos en estrecha colaboración con desarrollo para construir los componentes en React, documentarlos en Storybook y vincularlos directamente con los estilos definidos en Figma mediante design tokens. Cada componente fue testeado en distintos contextos de uso y optimizado para ser responsive y accesible por teclado y lectores de pantalla. Este enfoque permitió acelerar el desarrollo de nuevas funcionalidades y facilitar el mantenimiento a largo plazo. Además, se definieron variantes y estados (hover, loading, disabled, etc.) que cubrían tanto casos de uso generales como específicos del ecosistema Iberia.






















Design system
Screenshots
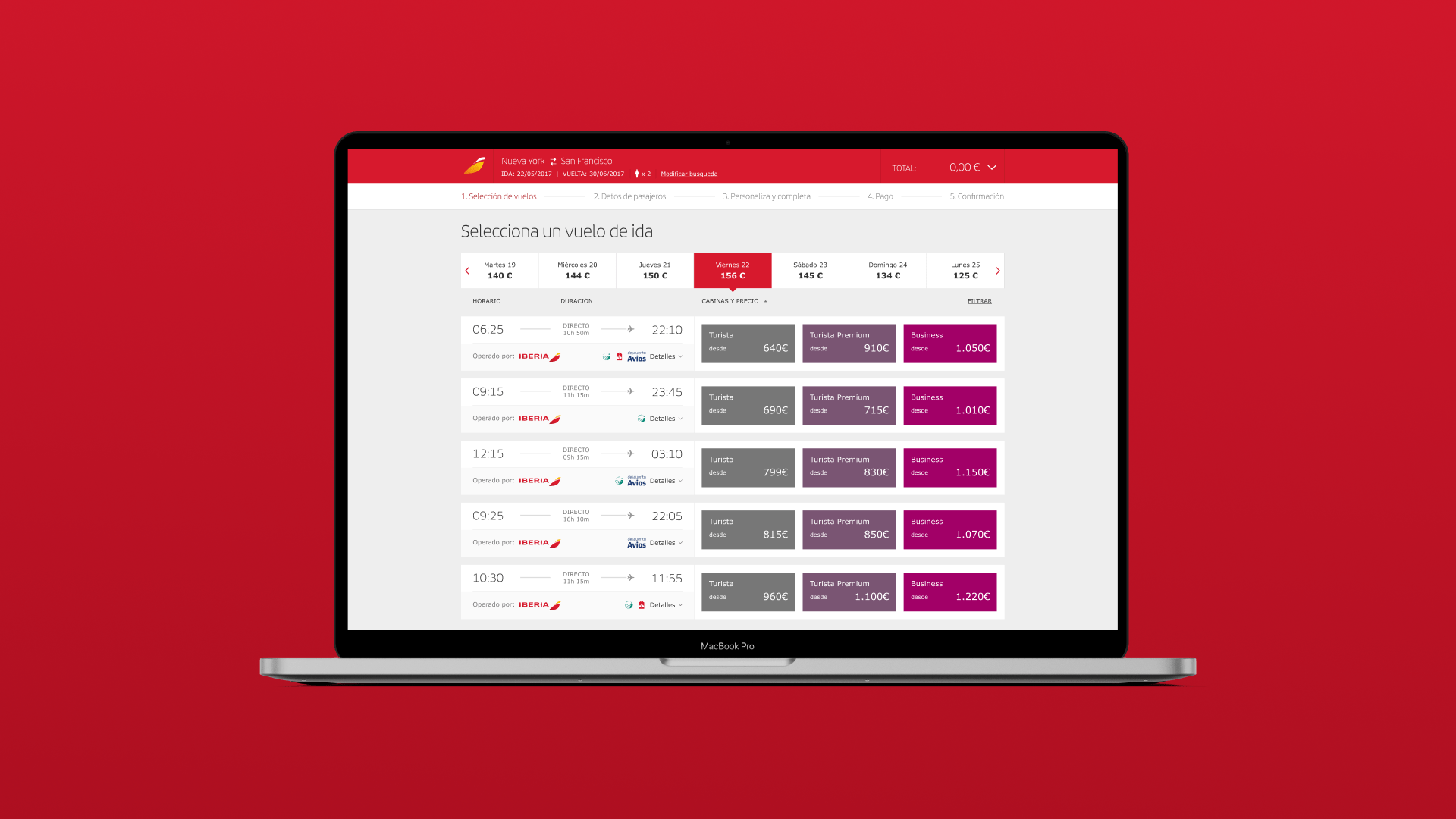
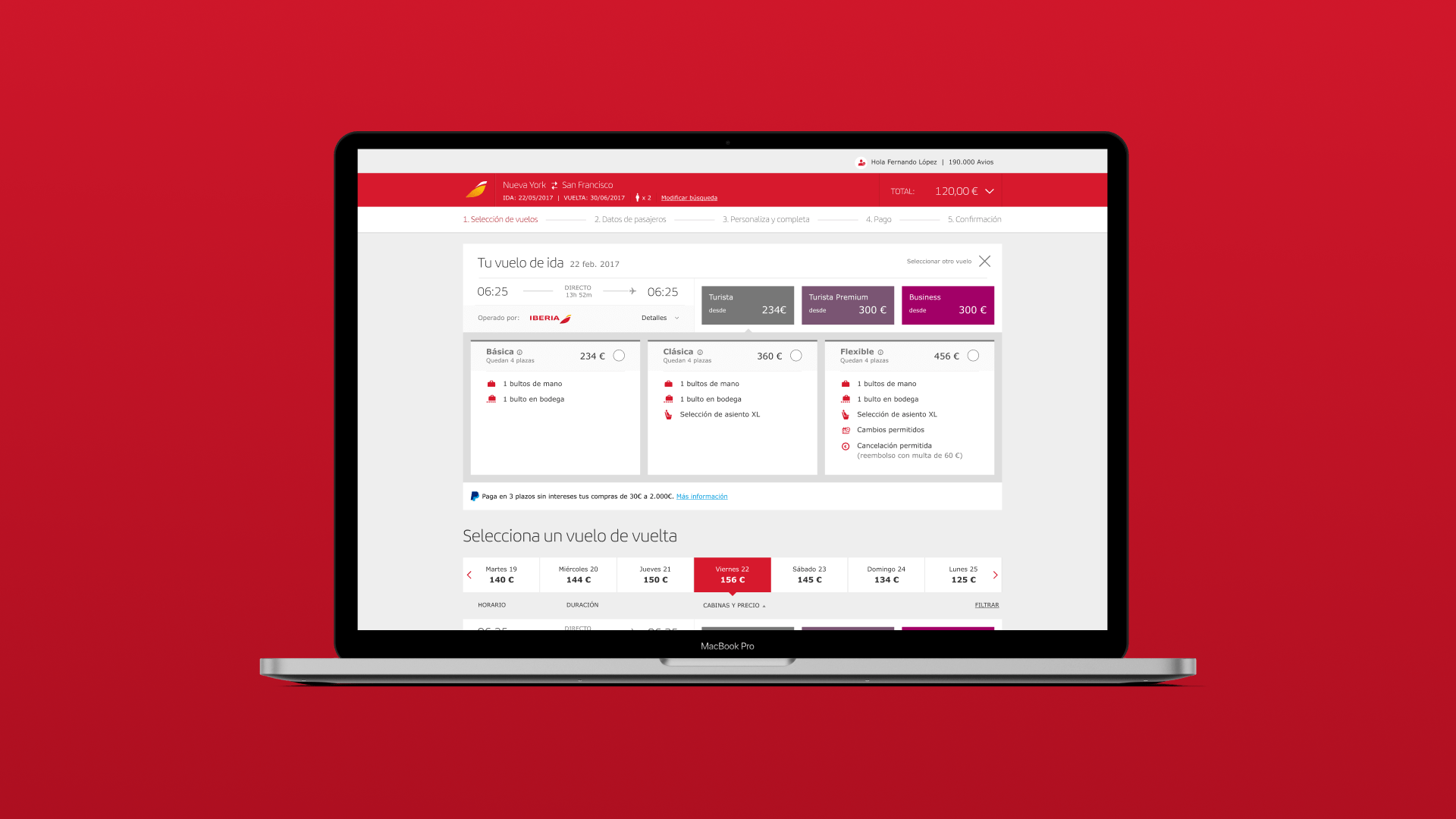
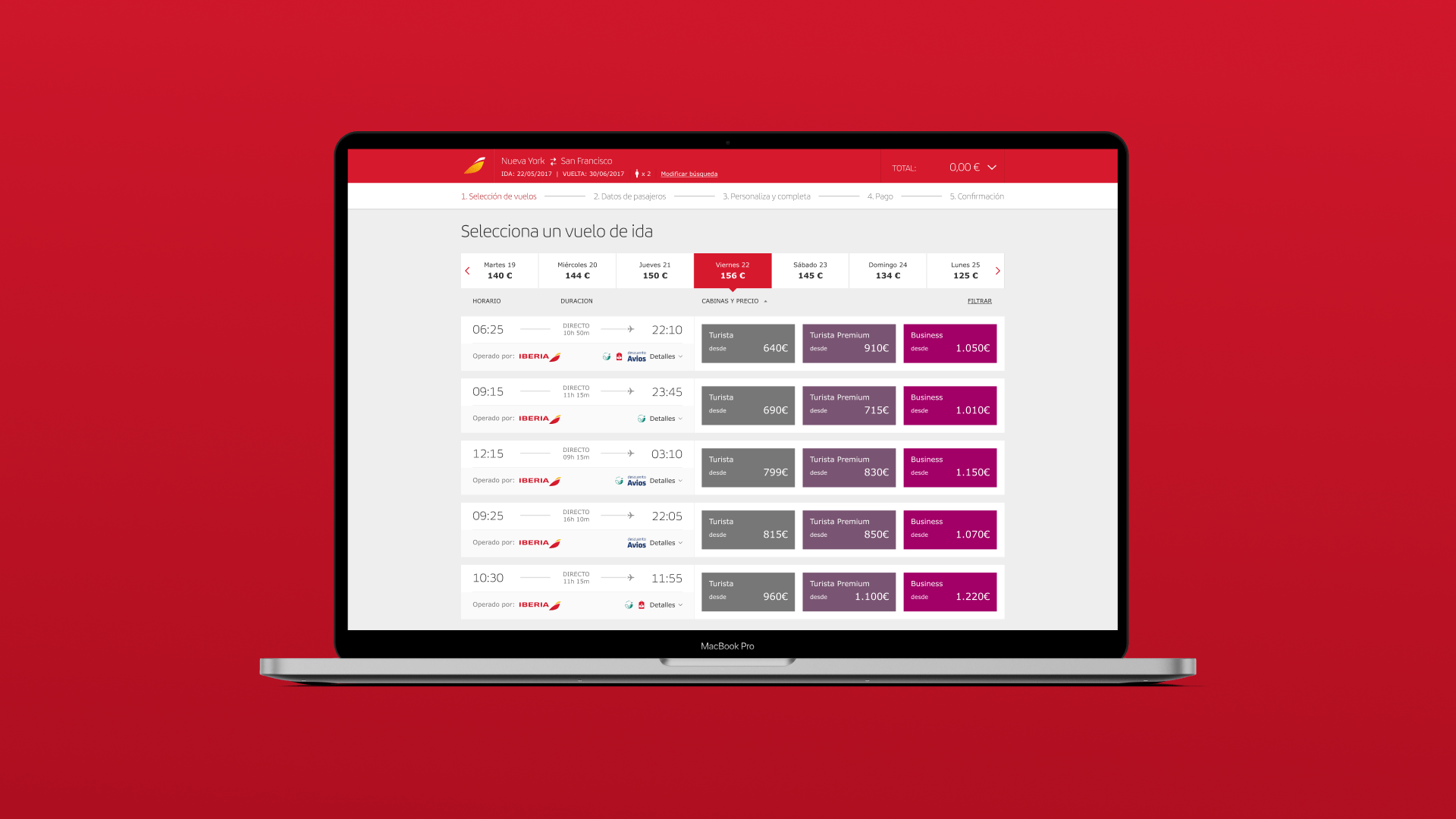
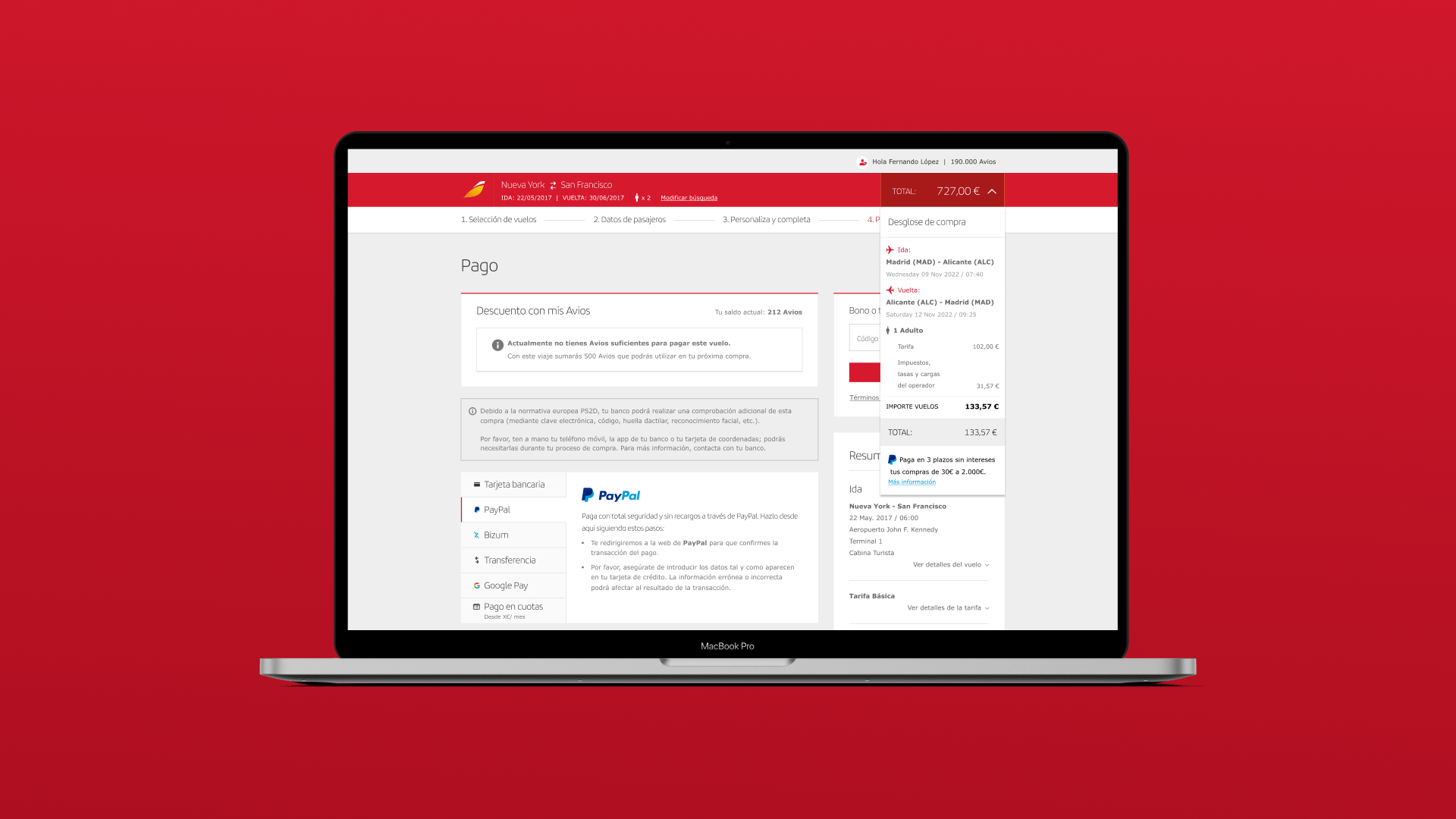
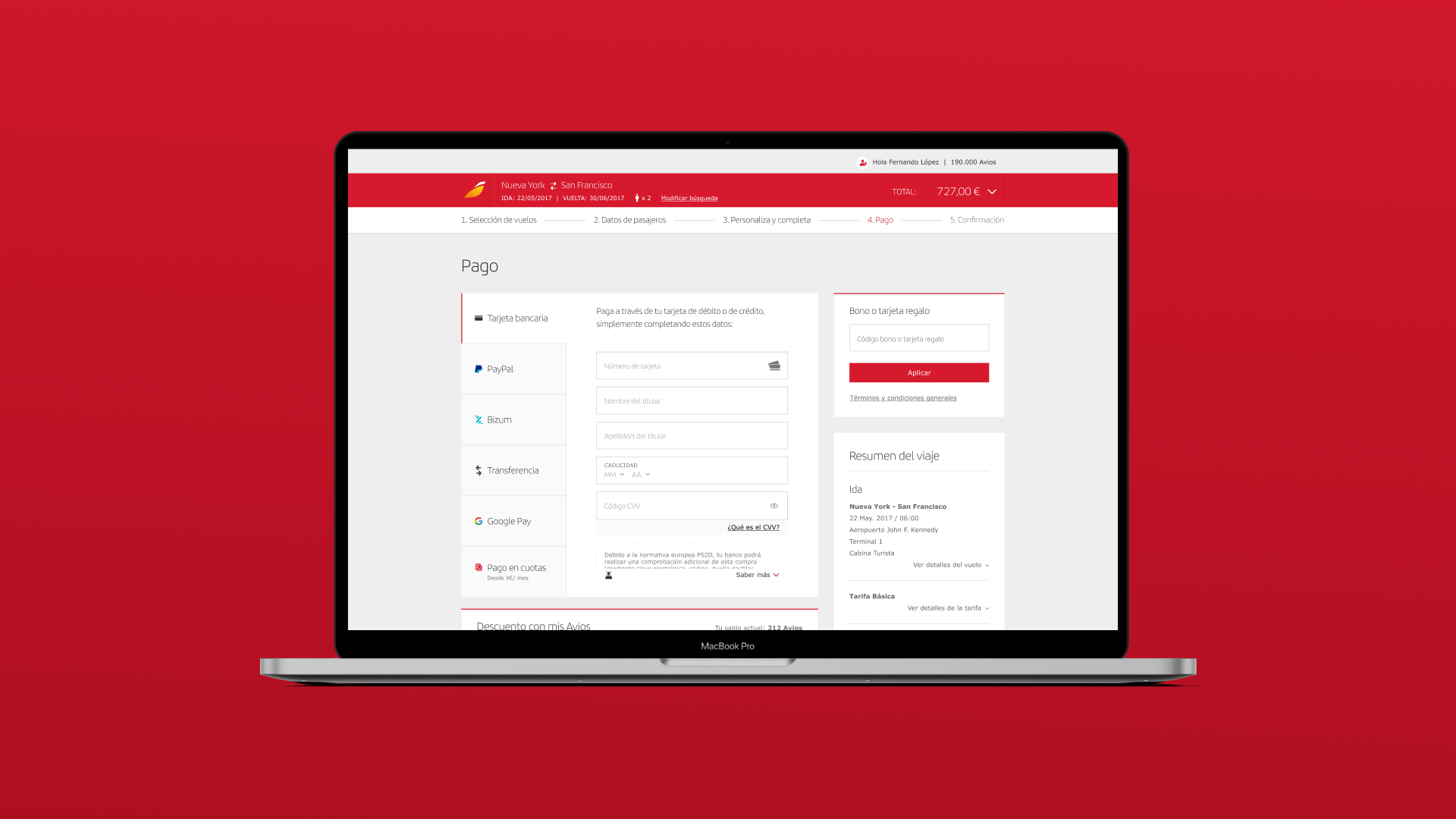
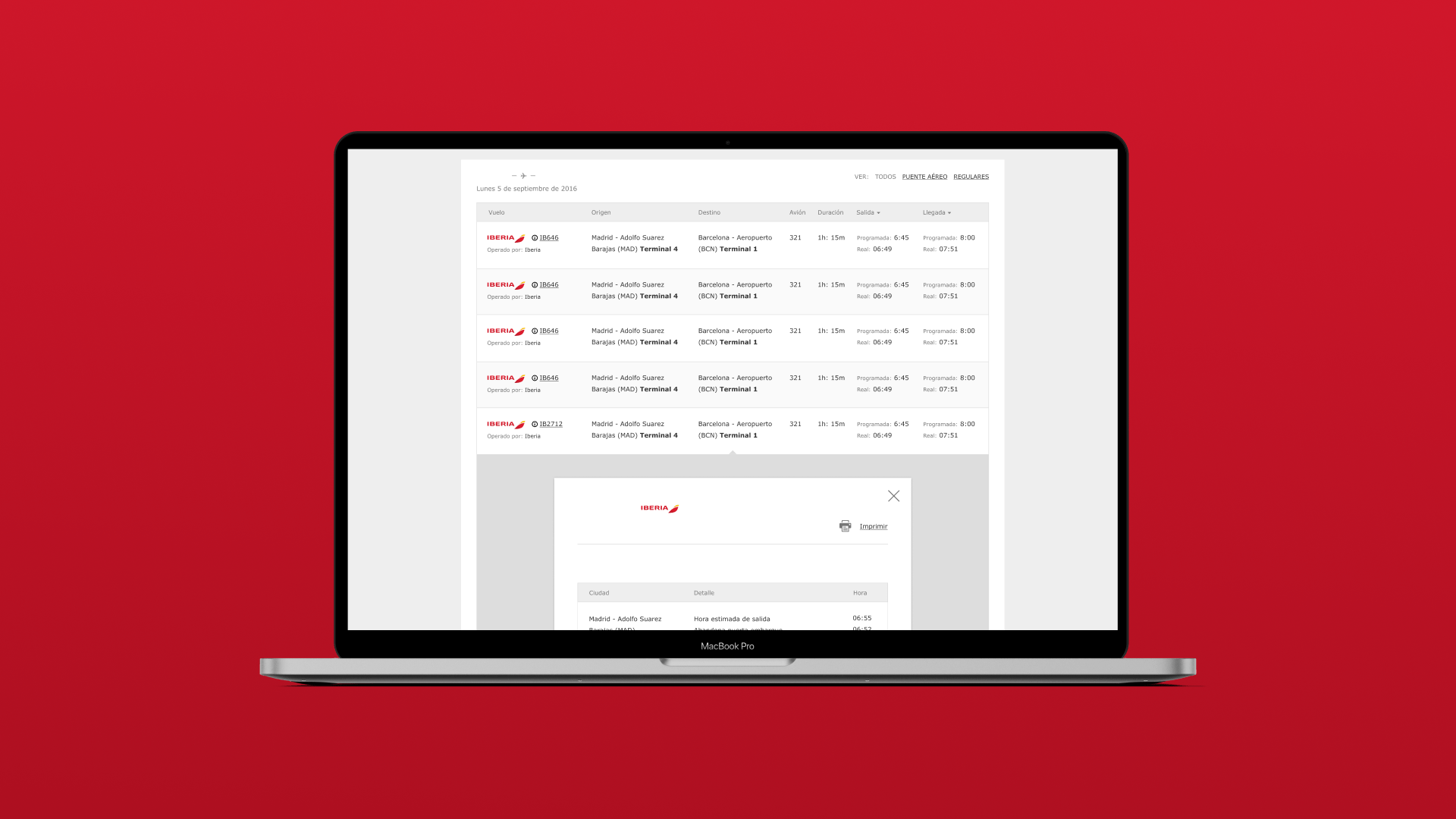
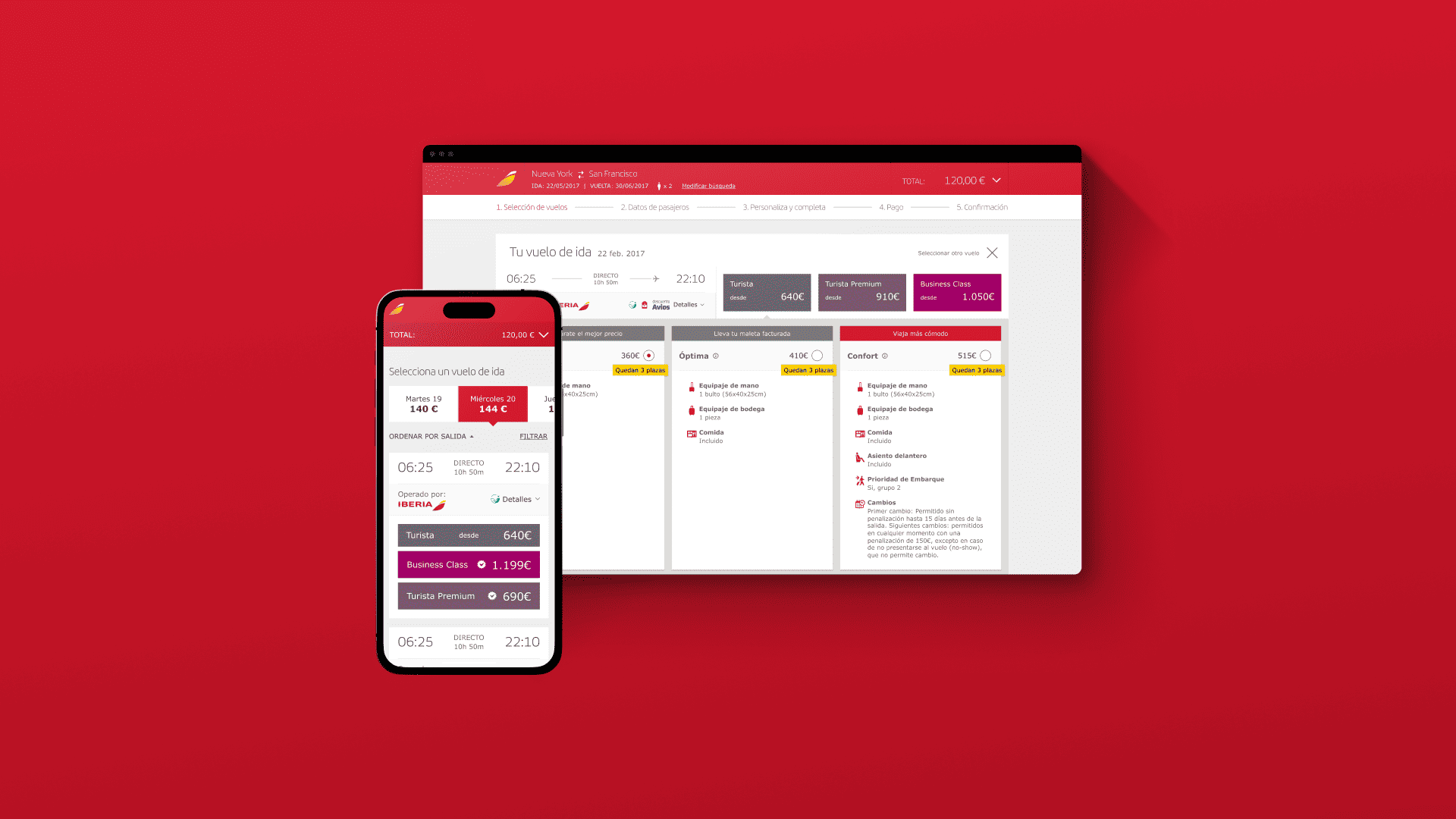
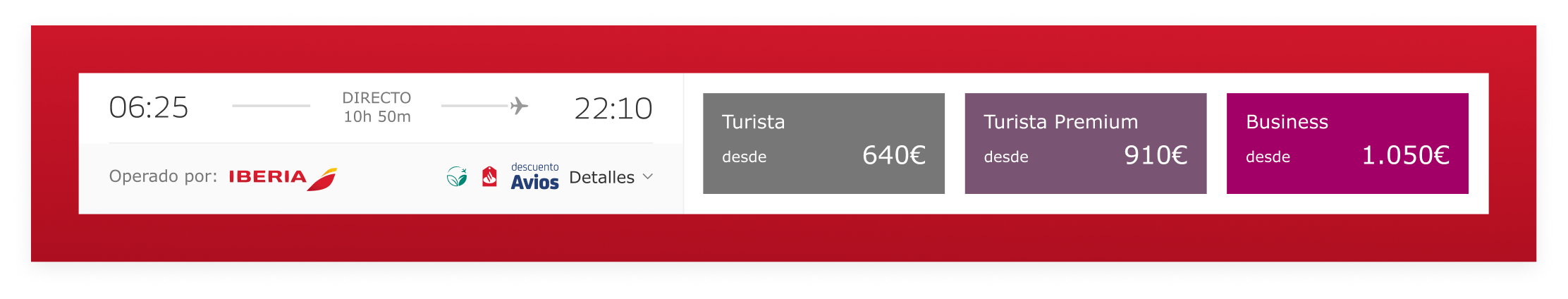
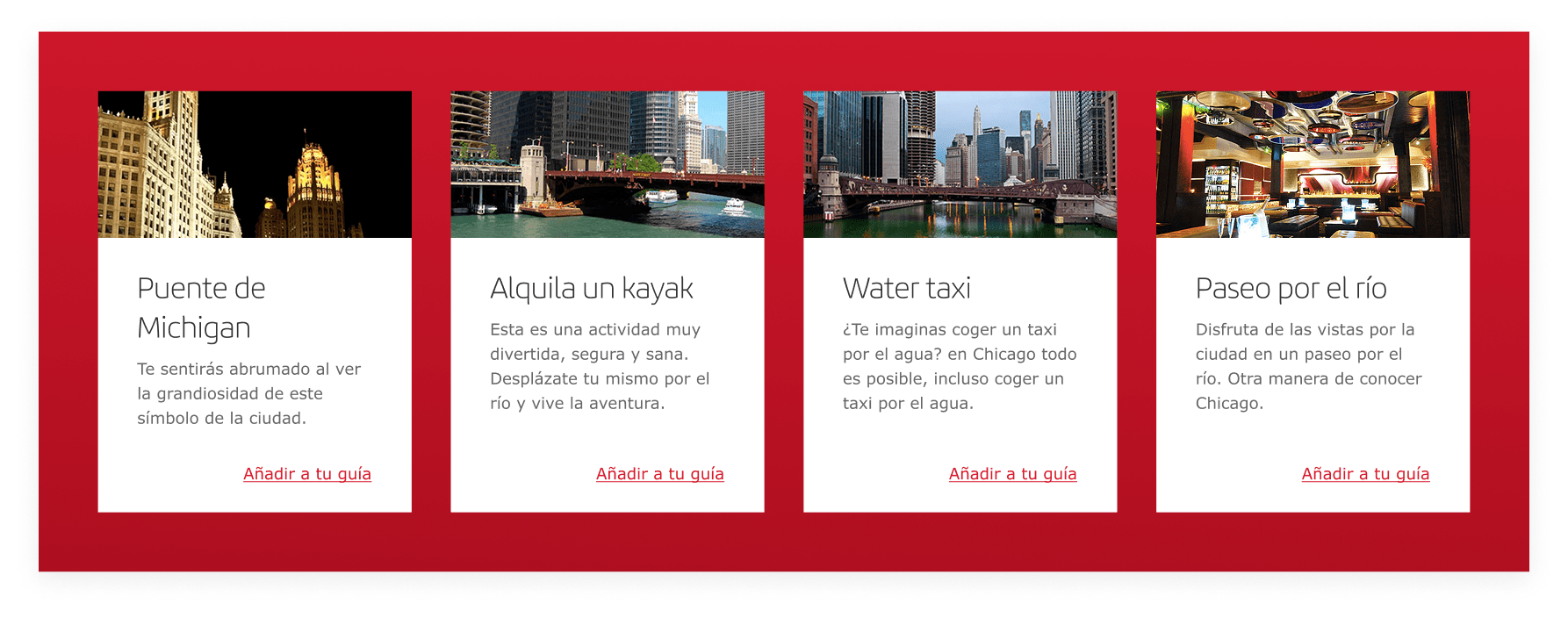
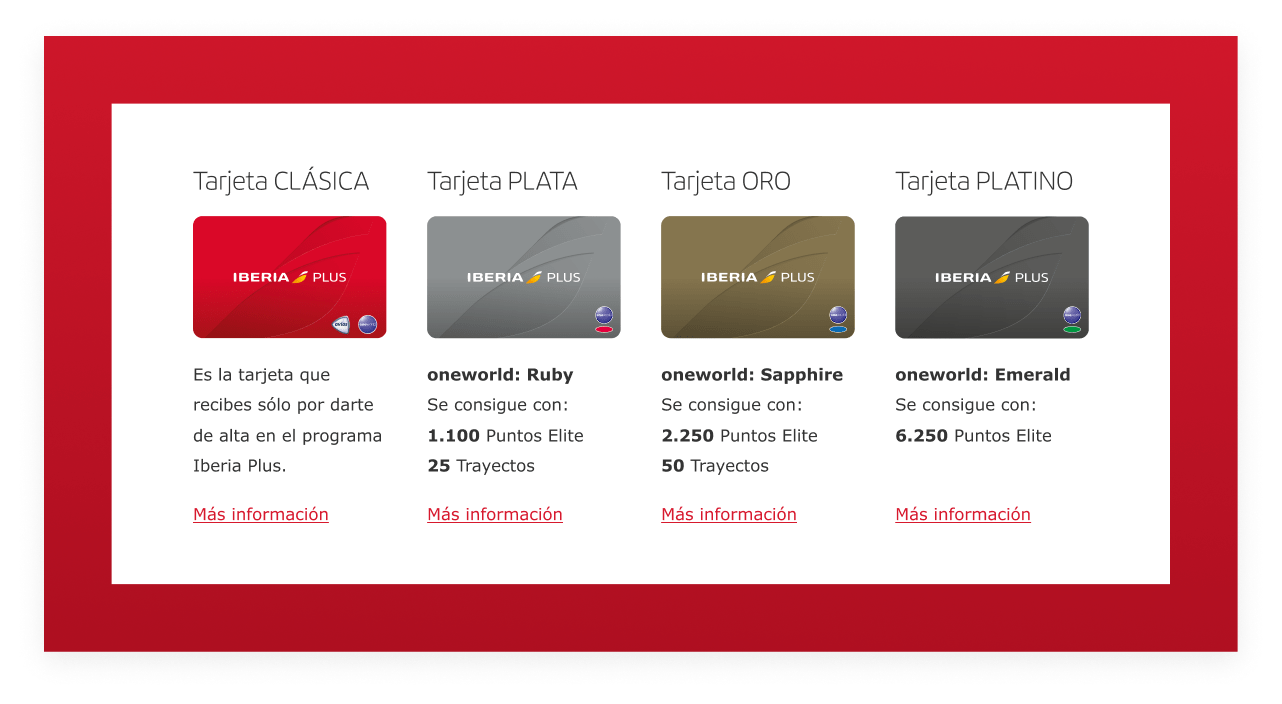
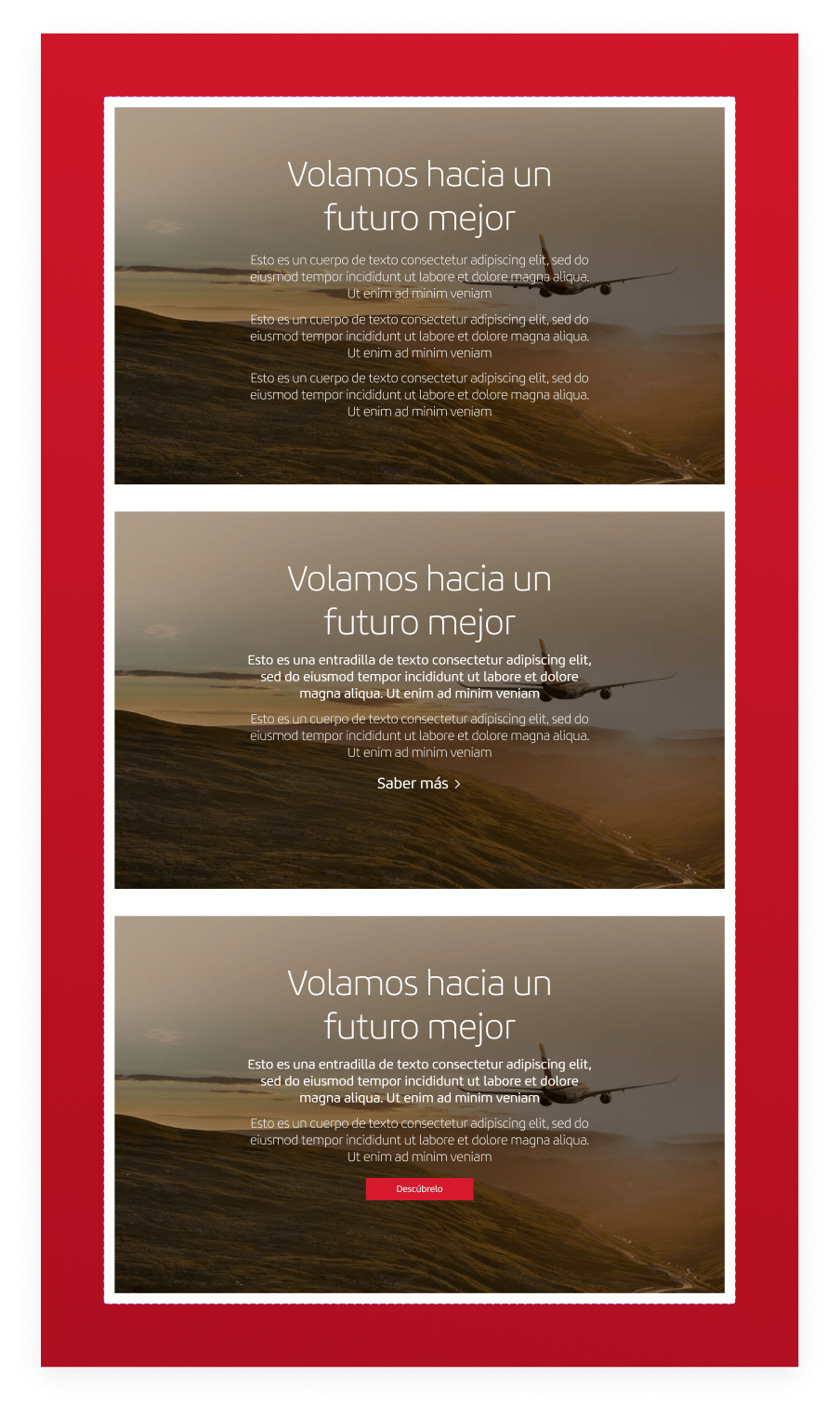
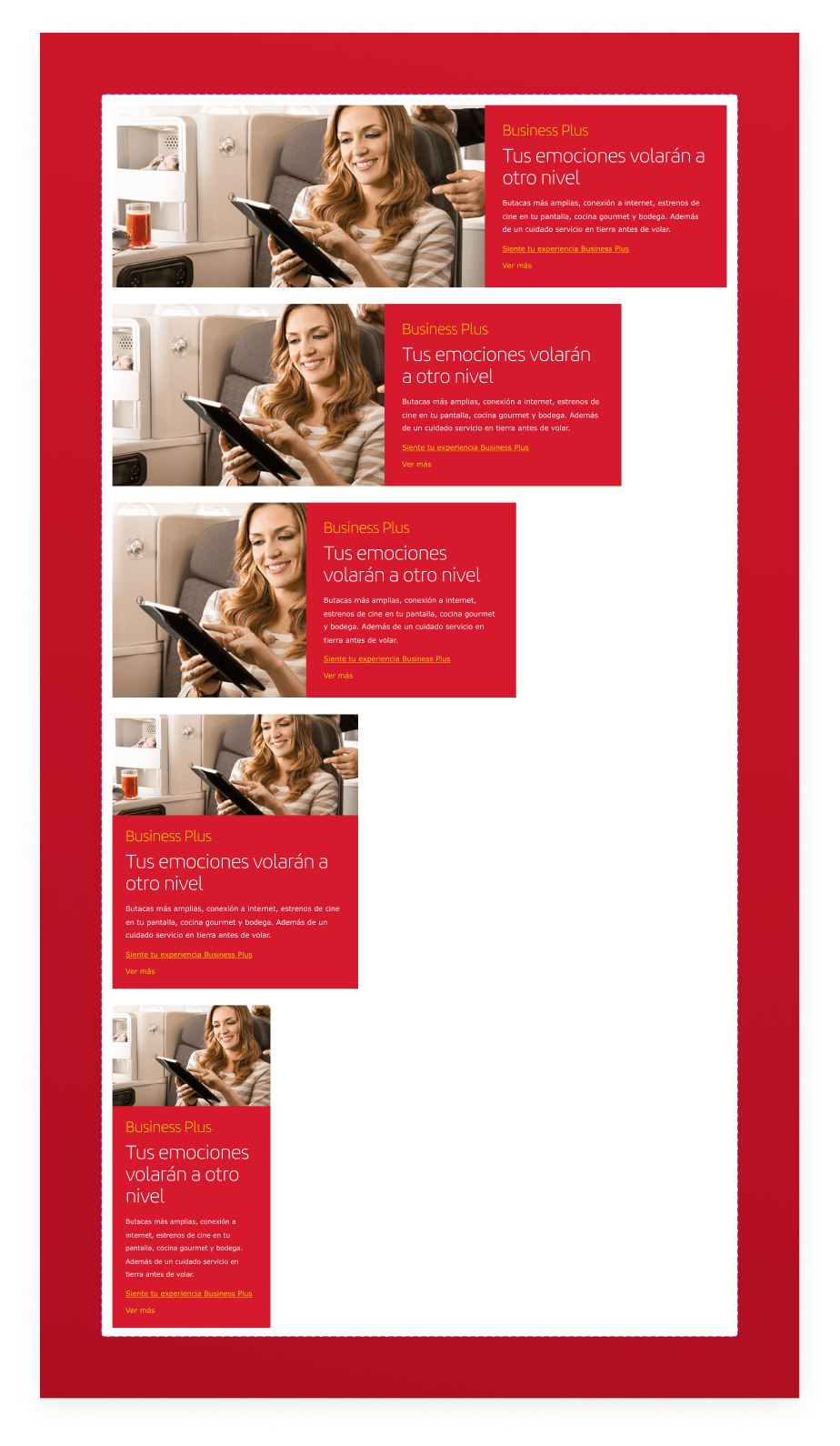
A continuación, se muestran ejemplos reales de cómo los componentes del sistema de diseño se aplican en distintos productos digitales de Iberia. La consistencia visual entre plataformas garantiza una experiencia fluida para el usuario, independientemente del dispositivo.
💻 Versión Web
Página de búsqueda de vuelos con formularios modulares
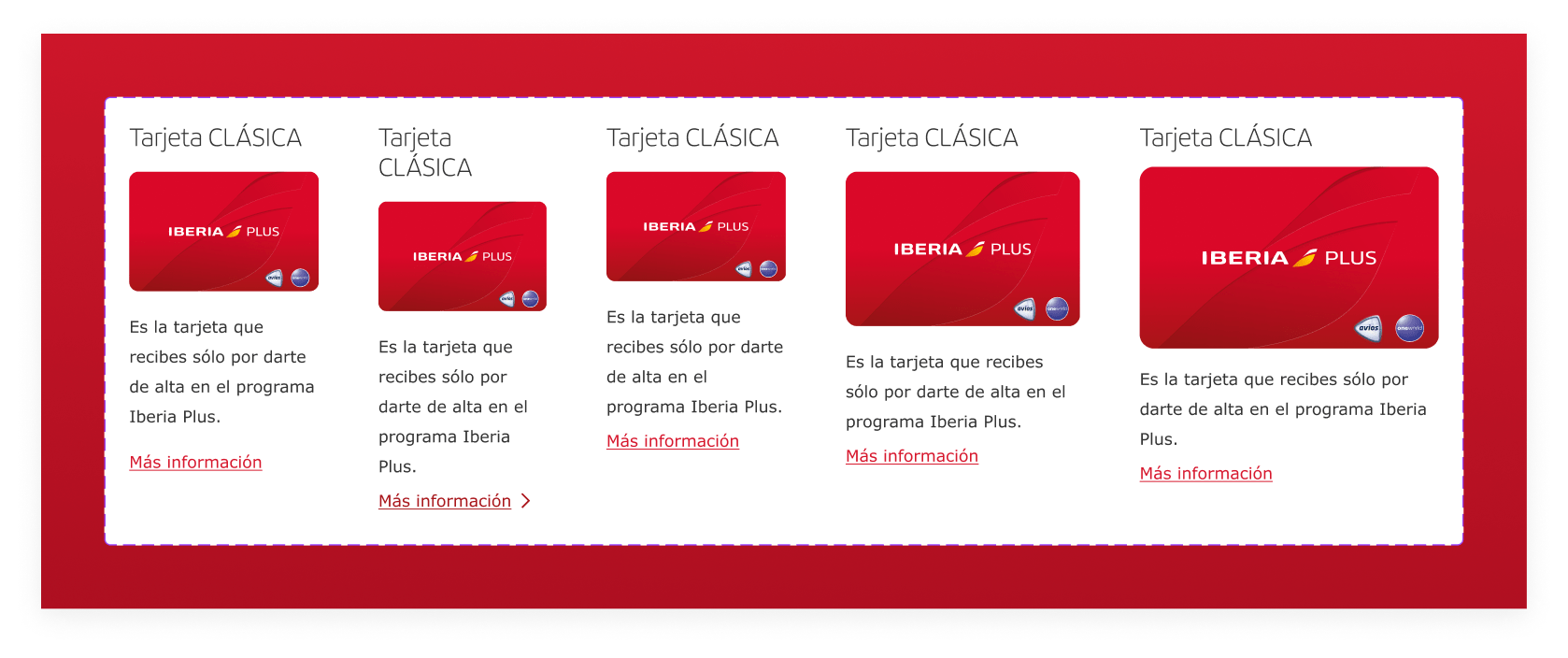
Cards reutilizables para resultados y promociones
Header y navegación adaptables por contexto de usuario (logueado/invitado)
Componentes accesibles con foco visual y soporte completo de teclado
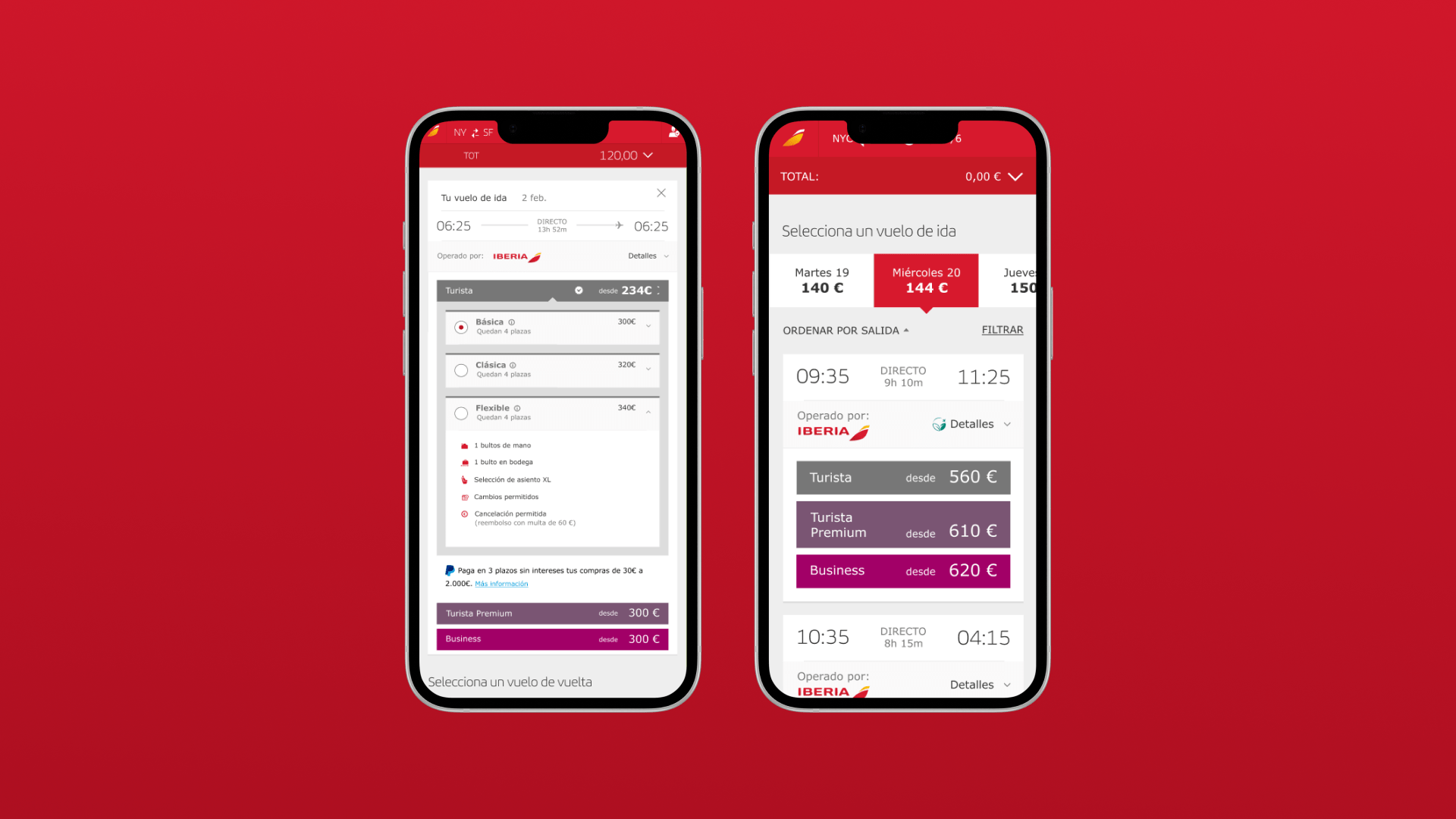
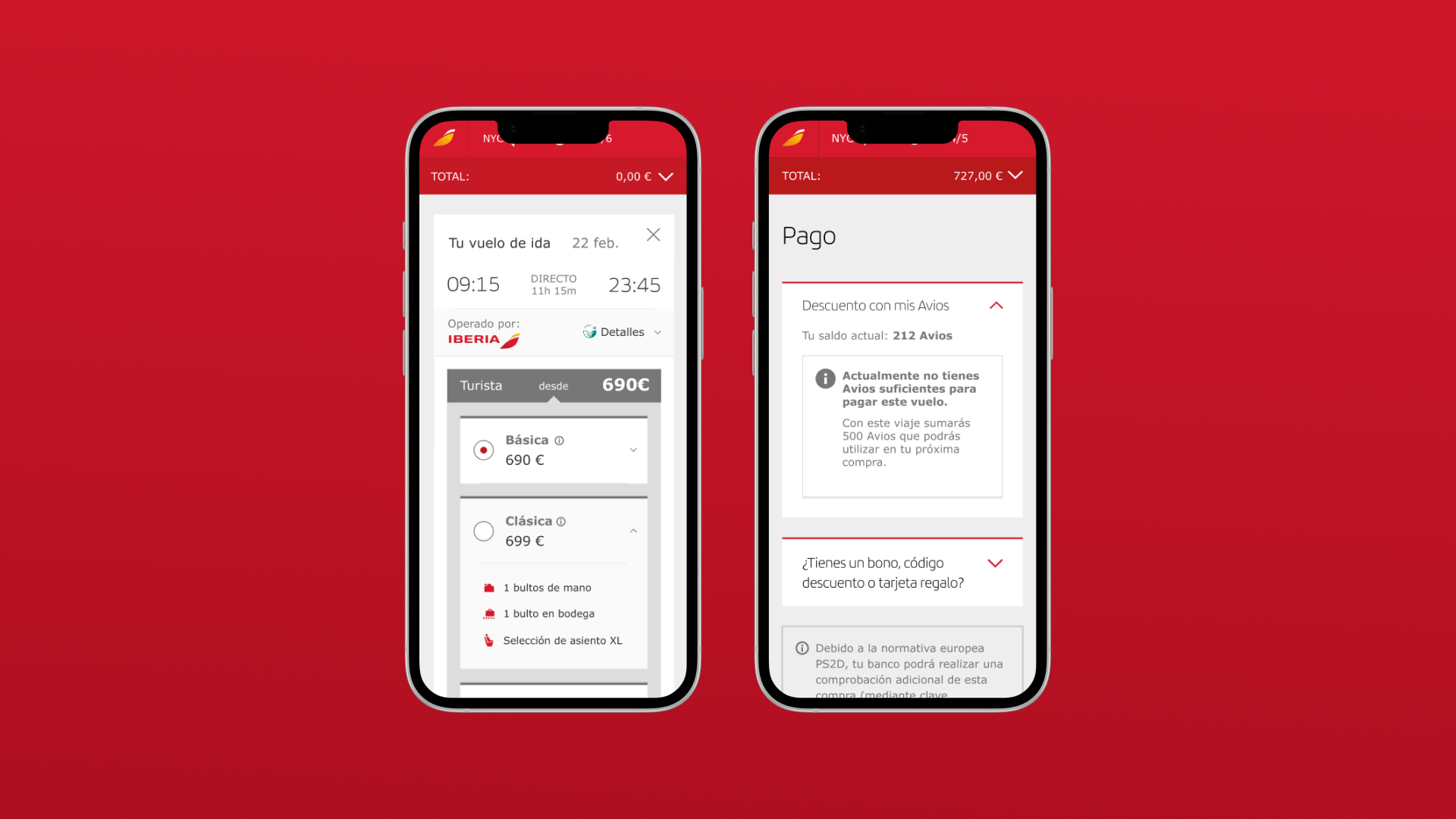
📱 Versión Mobile
App con navegación inferior y patrones de interacción mobile-first
Uso optimizado de componentes como pickers, listas y botones táctiles
Flujo de reserva simplificado con componentes reutilizados de desktop
Feedback visual claro (loading states, validaciones, errores)