Design System (2021)
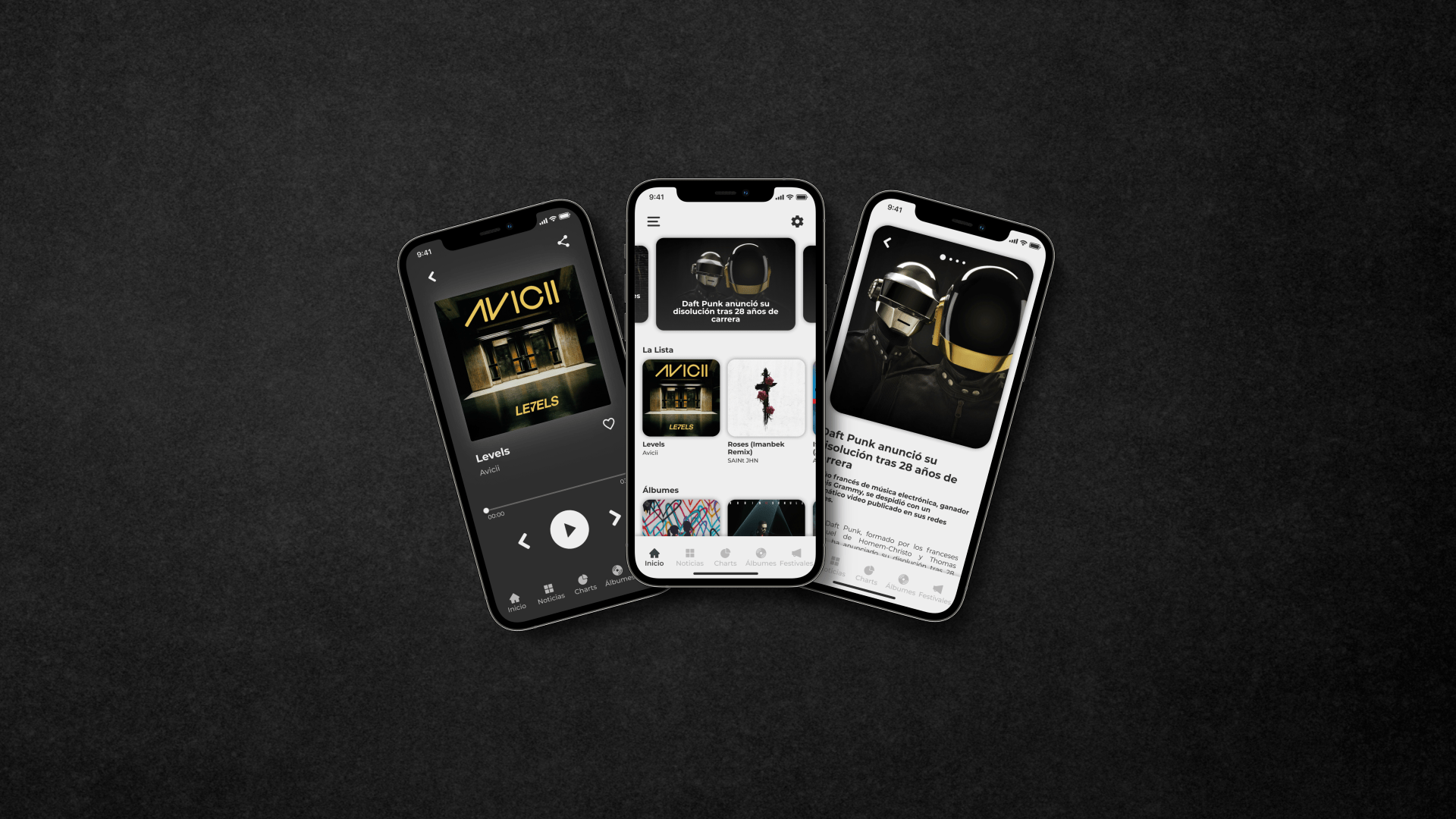
Solotemazos
Aplicación dedicada a la música electrónica comercial. En ella podrás consultar las últimas noticias, canciones e informaciones relacionadas con el EDM.

Introducción
Bienvenido al sistema de diseño de la app Solotemazos. Se trata de una aplicación dedicada exclusivamente a la música electrónica comercial. En ella podrás consultar las últimas noticias y novedades, escuchar a tus artistas y canciones favoritas, consultar listas nacionales e internacionales y las tendencias del sector.
En esta página encontrarás el sistema de diseño separado entre las foundations y los componentes. De esta forma, tendrás acceso a todo lo que he utilizado para crear esta aplicación incluyendo el prototipo y sus interacciones.
Fecha
2021
Rol
UX/UI Designer (Research, Visual Design, Interaction Design)
Tools
Figma Whimsical Adobe Illustrator Adobe Photoshop Miro Google Forms
Duración
1 semana (20h)
Skills
Desk research Research questions Priorización de ideas Benchmarking Encuestas User persona Mapa de empatía Journey map Wireframes Prototipado Interacción Design system Variantes Componentes
Design system
Foundations
Las foundations son las secciones principales del sistema de diseño de cualquier empresa. Definen las pautas a seguir de la parte visual corporativa. Normalmente, estos patrones son el color, tipografía, el espaciado, el grid o el logo que son los más comunes. También puede incluir las imágenes, animaciones, tono de voz, contenidos dependiendo del tipo de proyecto o producto.
Con las foundations podremos elaborar posteriormente los componentes como los átomos, moléculas, organismos, plantillas, etc.
A partir de esas foundations nos permite conseguir los design tokens que es la base universal agnóstica para poder diseñar sin importar el lenguaje que se programe. Las clave de los designs tokens es conseguir la consistencia y evitar tener infinidad de colores o tipografías para si en un futuro se tienen que editar.
Logo
Un logo (o logotipo) es un símbolo gráfico que representa a una marca, empresa, organización o producto.
Es una parte fundamental de la identidad visual de una entidad y suele estar diseñado para ser fácil de reconocer, recordar y asociar con ciertos valores, emociones o servicios.


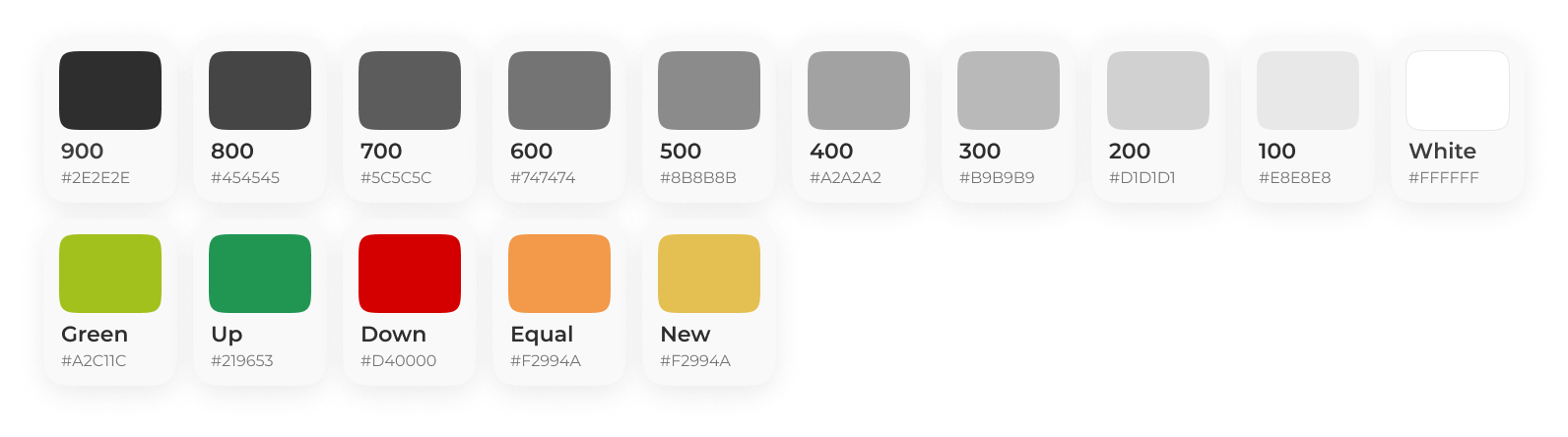
Colores
Los colores en diseño son herramientas visuales clave que se usan para comunicar sensaciones, transmitir mensajes, generar emociones y guiar la atención del espectador.
Los colores no solo son decorativos. Tienen significado, función y estrategia. Se eligen con intención para que:
Representen una marca o concepto.
Conecten emocionalmente con el público.
Mejoren la estética y la experiencia visual.
Destaquen elementos importantes (como botones, títulos, etc.).

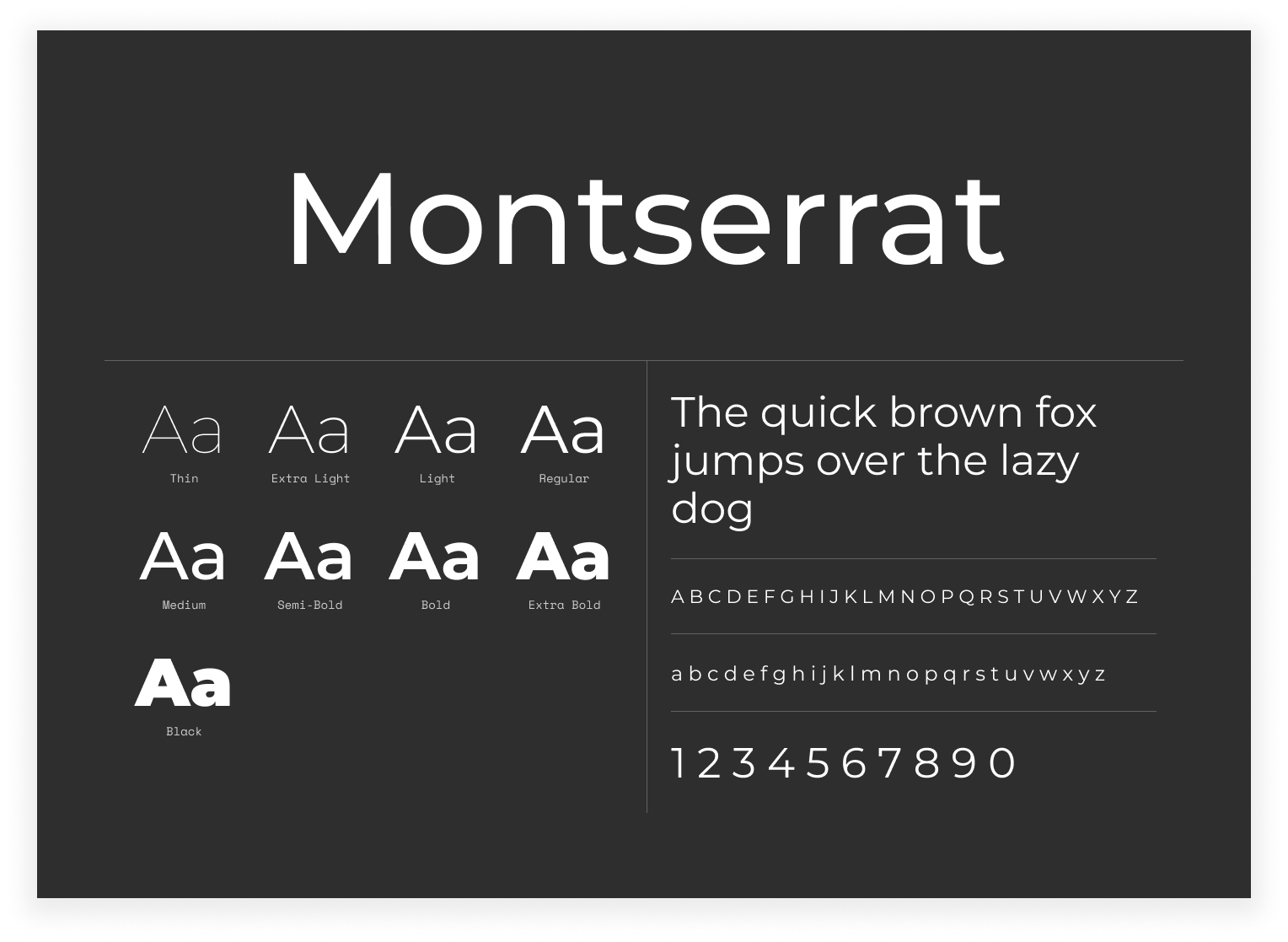
Tipografía
La tipografía es el arte y la técnica de organizar letras y texto para que sean legibles, estéticamente agradables y transmitan una intención o personalidad. Va mucho más allá de simplemente elegir una “letra bonita”; se trata de cómo se presentan los textos en una interfaz o diseño, incluyendo la fuente tipográfica, el tamaño, el espaciado, la alineación y otros detalles visuales.
En diseño gráfico y diseño digital, la tipografía cumple un rol fundamental porque guía al usuario en la lectura, jerarquiza la información y crea una experiencia visual coherente. Por ejemplo, un título debe destacarse más que un párrafo común, y eso se logra con variaciones de peso (negrita), tamaño, color o tipo de fuente. Además, ciertos estilos tipográficos pueden evocar sensaciones: una tipografía serif puede transmitir elegancia o tradición, mientras que una sans-serif puede parecer más moderna y limpia.
Una buena elección tipográfica mejora la usabilidad y la accesibilidad de cualquier producto visual, ya sea una app, una web o una pieza impresa. También ayuda a fortalecer la identidad de marca, ya que una fuente bien seleccionada puede hacer que una marca sea fácilmente reconocible. En resumen, la tipografía no solo decora, sino que comunica, organiza y potencia la experiencia del usuario.

Grid
El grid (o rejilla) en diseño es una estructura compuesta por líneas horizontales y verticales que se utiliza para organizar y alinear los elementos visuales en una página o interfaz. Funciona como una guía invisible que ayuda a distribuir el contenido de forma ordenada, equilibrada y coherente. Gracias al uso de grids, los diseñadores pueden mantener consistencia entre diferentes secciones de una web o app, facilitando la lectura y mejorando la experiencia del usuario.
Existen diferentes tipos de grids, como el de columnas (muy común en diseño web), el modular o el jerárquico, y cada uno se adapta según el tipo de proyecto. Un buen uso del grid permite al usuario navegar visualmente de forma natural, haciendo que el contenido fluya con claridad. En esencia, el grid no es una limitación, sino una herramienta que da estructura al diseño y permite que la creatividad funcione dentro de un marco funcional.



Spacing
El espaciado es el uso intencional de espacios vacíos entre elementos, como texto, imágenes, botones y secciones. Aunque pueda parecer «nada», el espacio cumple una función clave: mejora la legibilidad, da aire al contenido, crea jerarquía visual y hace que una interfaz se sienta más ordenada y cómoda de usar. Un buen manejo del espaciado ayuda a que el usuario se enfoque en lo importante y navegue con más facilidad, mientras que un mal espaciado puede hacer que el diseño se vea caótico o confuso.

Design system
Componentes
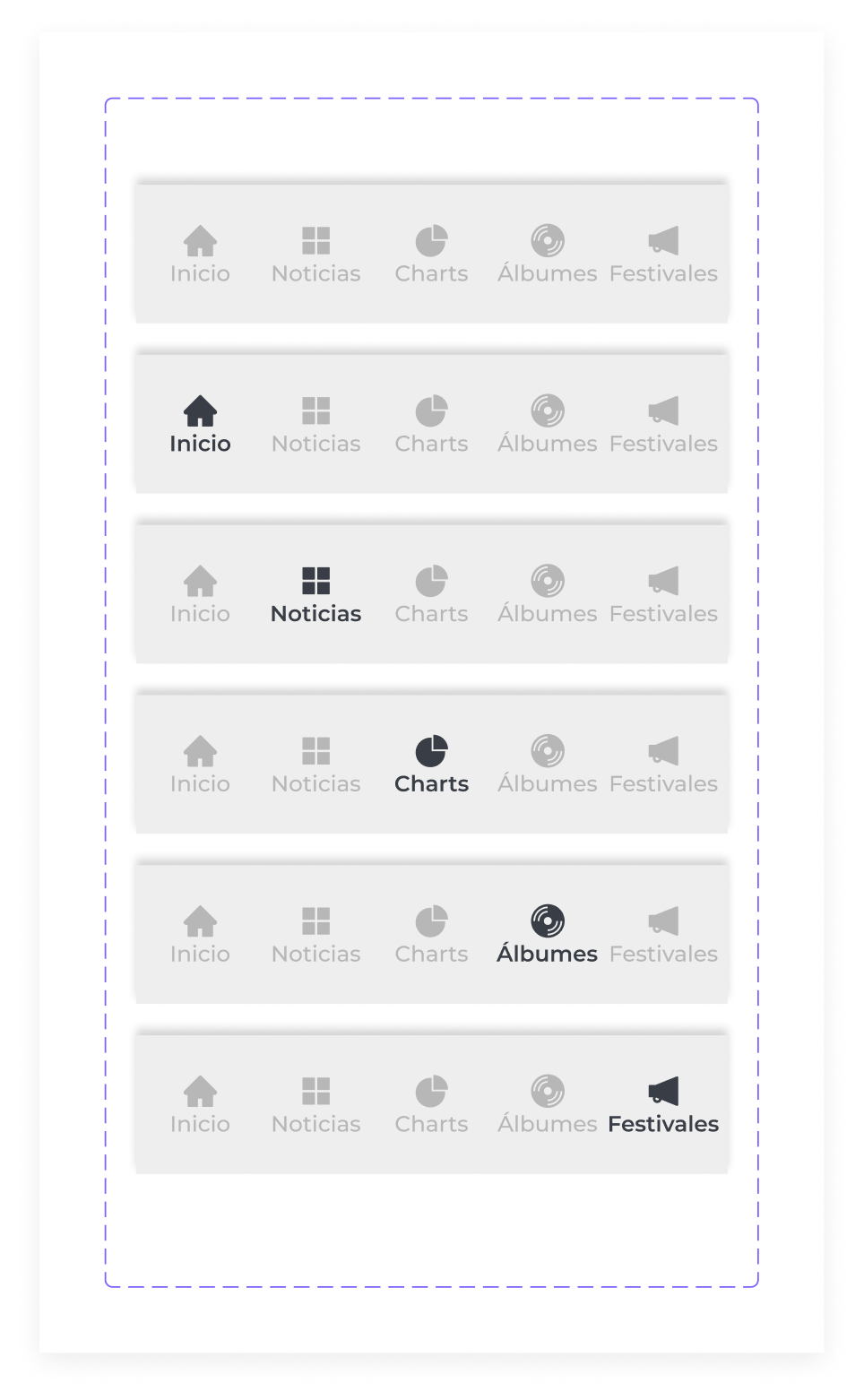
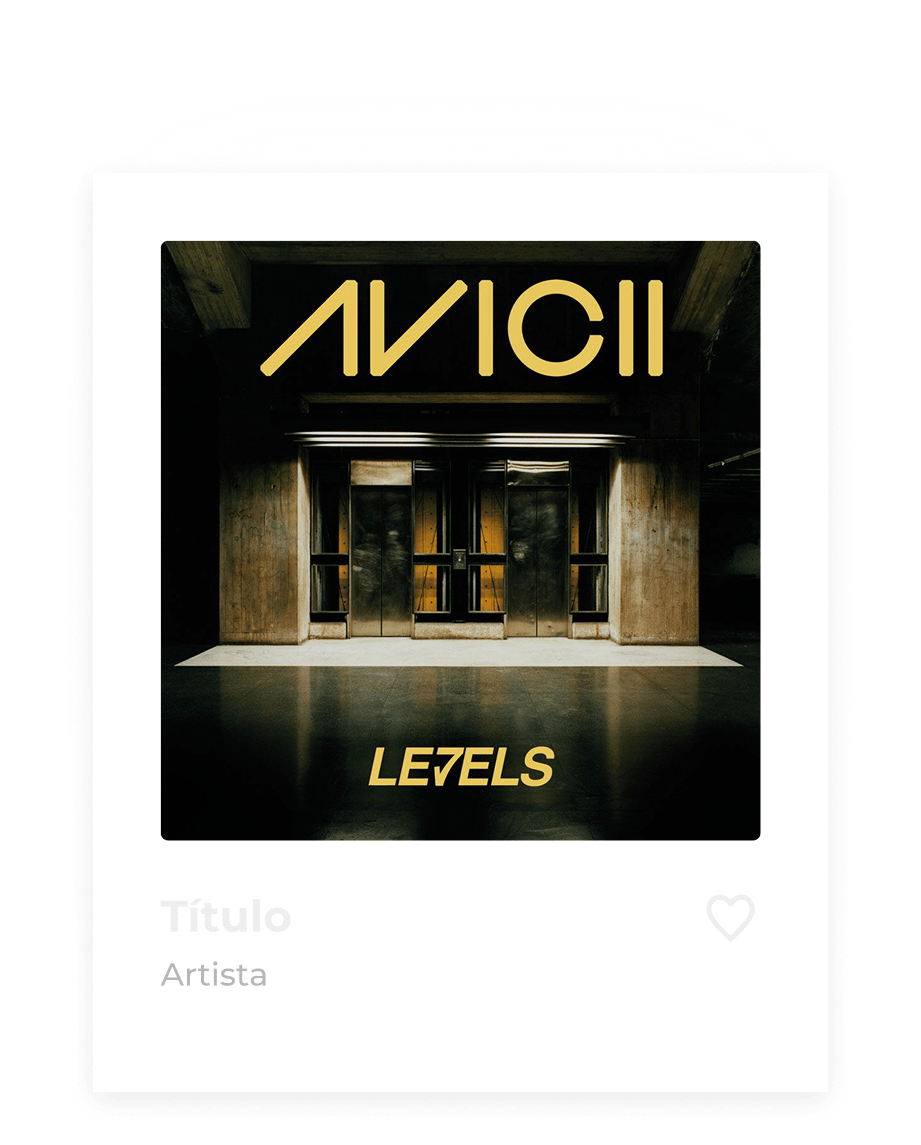
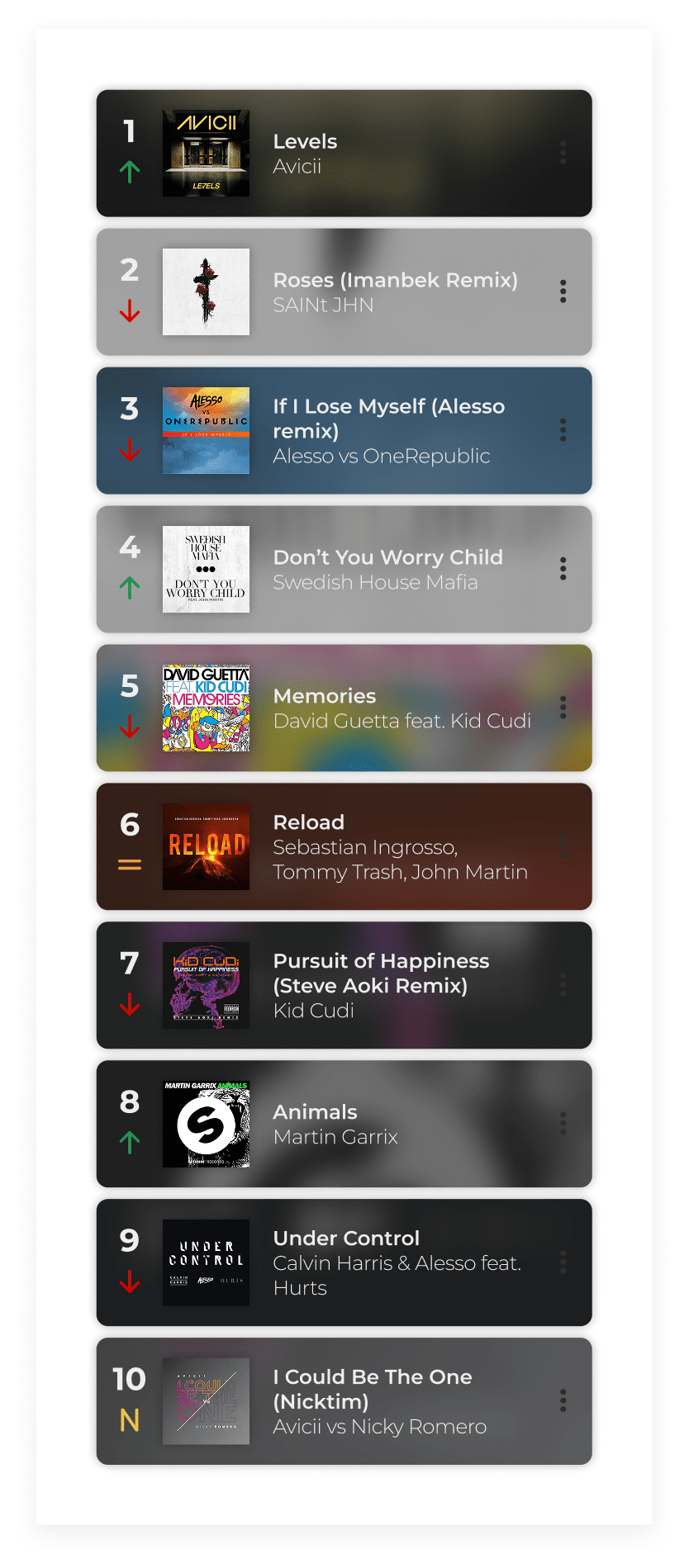
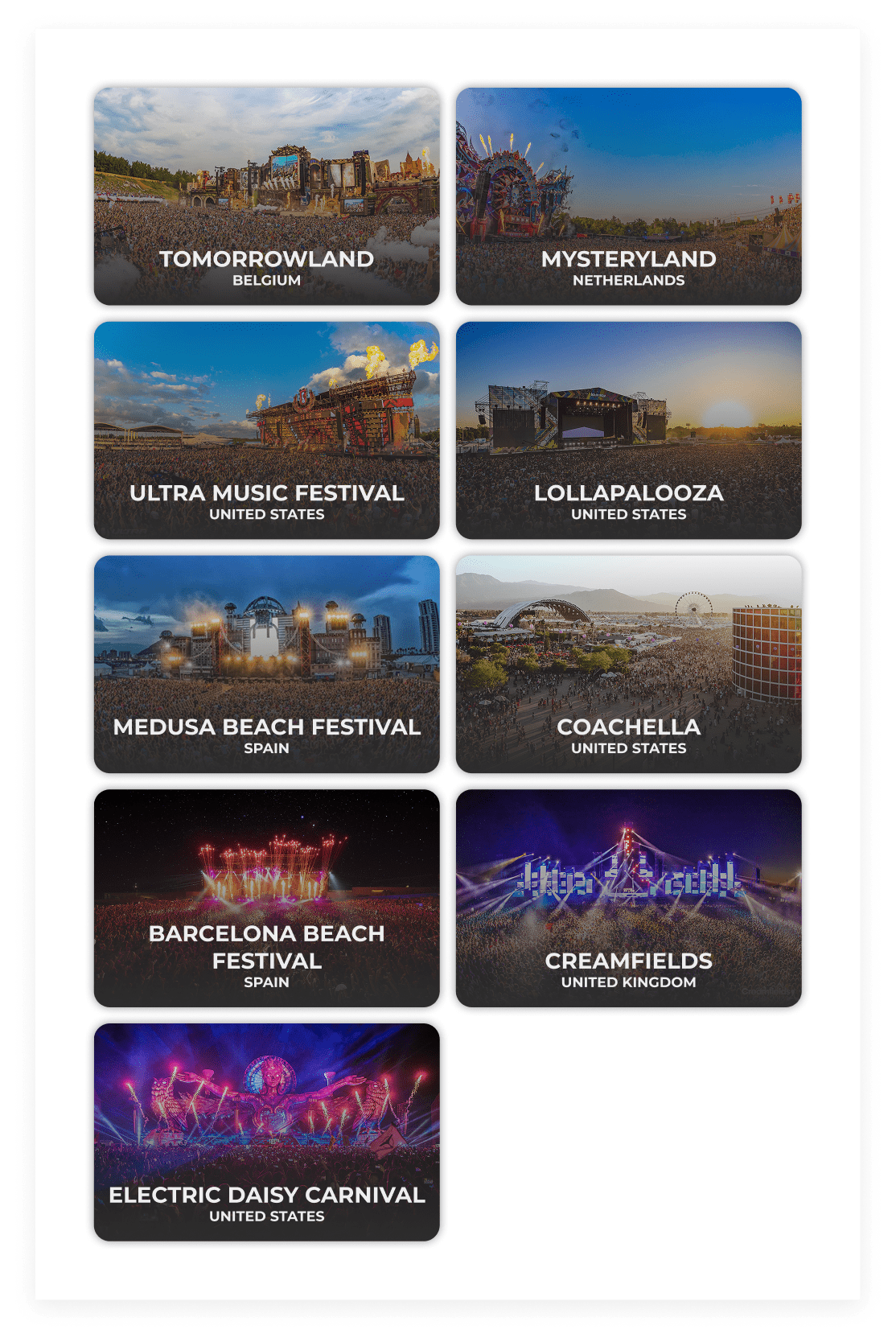
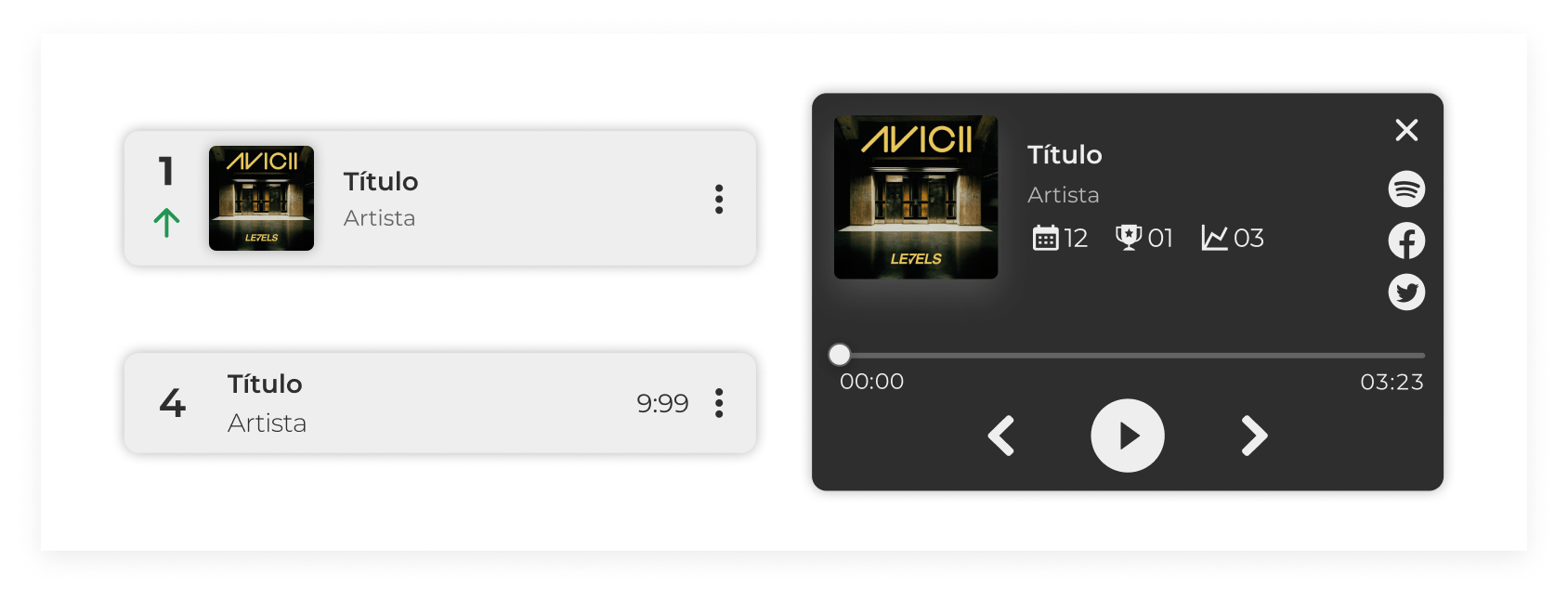
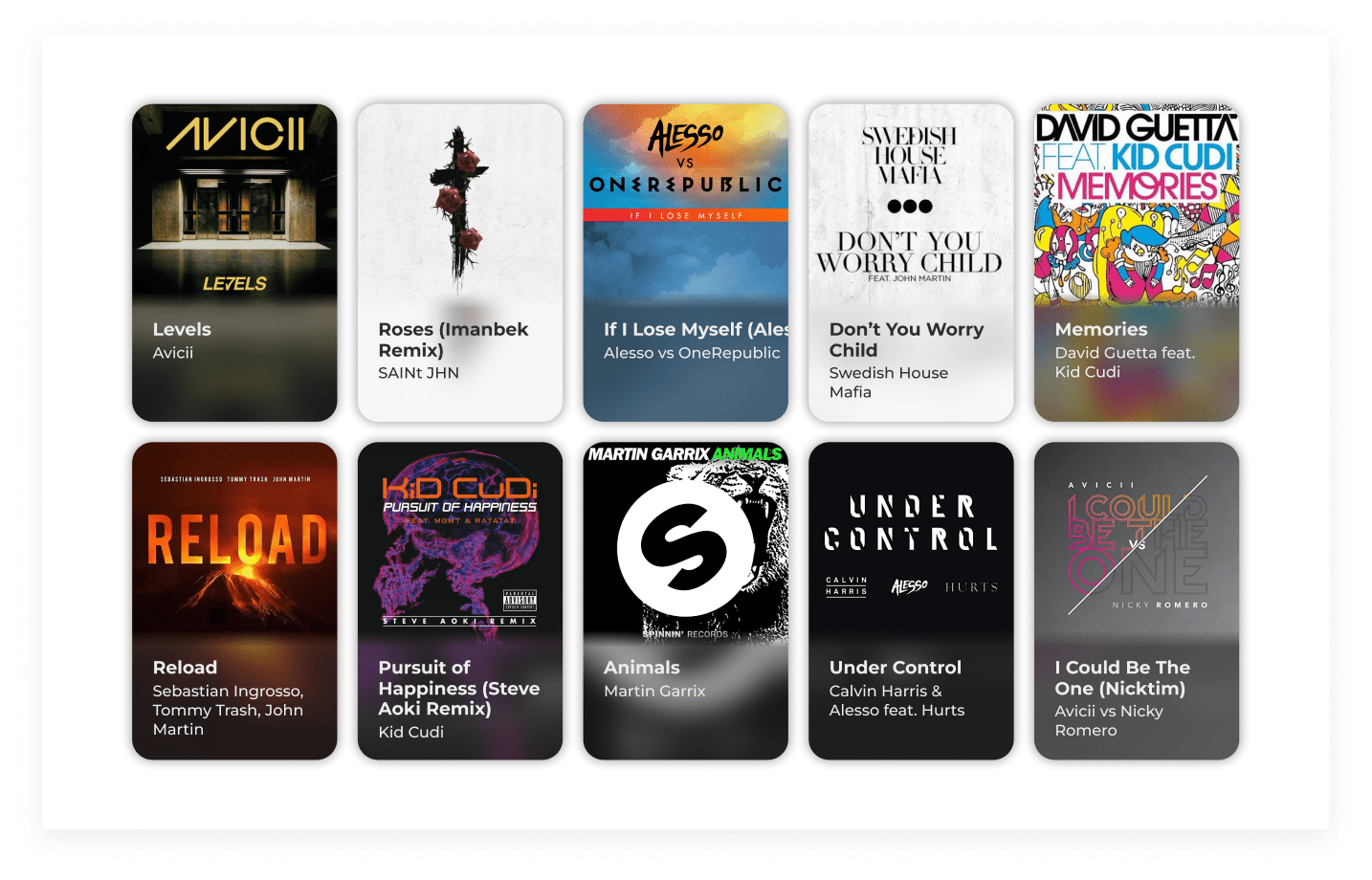
Los componentes de UI (interfaz de usuario) son elementos visuales reutilizables que forman la estructura de una aplicación o sitio web. Incluyen cosas como botones, menús, campos de texto, tarjetas, pestañas y ventanas emergentes. Estos componentes permiten al usuario interactuar con el sistema de forma intuitiva y eficiente, y cada uno cumple una función específica dentro de la interfaz.
Su uso es clave para lograr coherencia visual, mejorar la experiencia del usuario y optimizar el trabajo en equipo entre diseñadores y desarrolladores. Al agrupar componentes en sistemas de diseño, se puede mantener una identidad visual clara y facilitar la creación de productos escalables, organizados y fáciles de mantener.











Design system
Prototipado
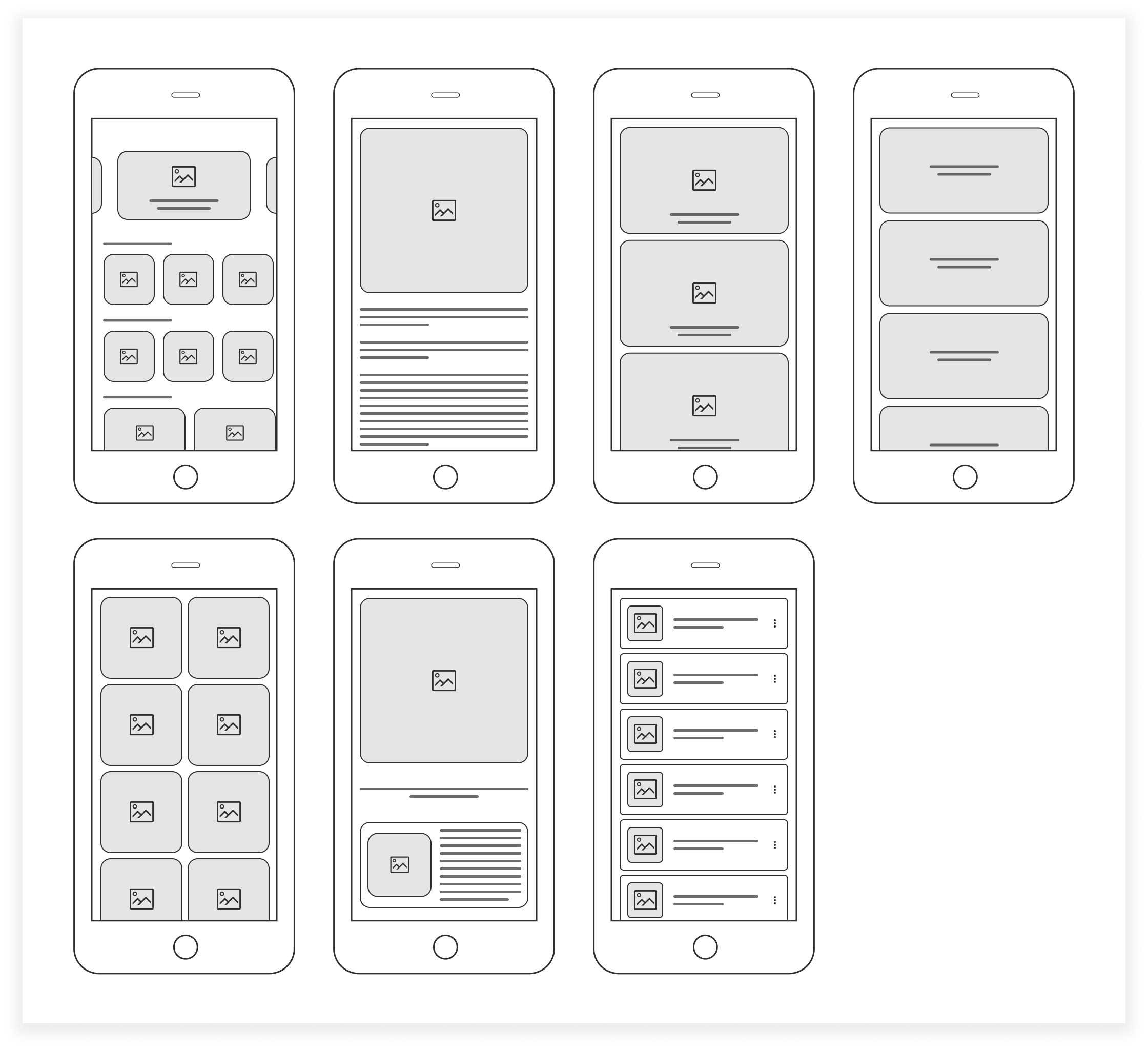
Wireframing
El wireframing es el proceso de crear un esquema visual básico que representa la estructura y distribución de una interfaz, como una página web o aplicación. Se utiliza en las primeras etapas del diseño para definir qué elementos irán en cada parte de la pantalla (como botones, menús, imágenes o texto) y cómo se organizará la navegación, sin enfocarse aún en los detalles estéticos como colores o tipografías. Es una herramienta clave para planificar, probar ideas rápidamente y alinear al equipo antes de pasar al diseño visual completo.

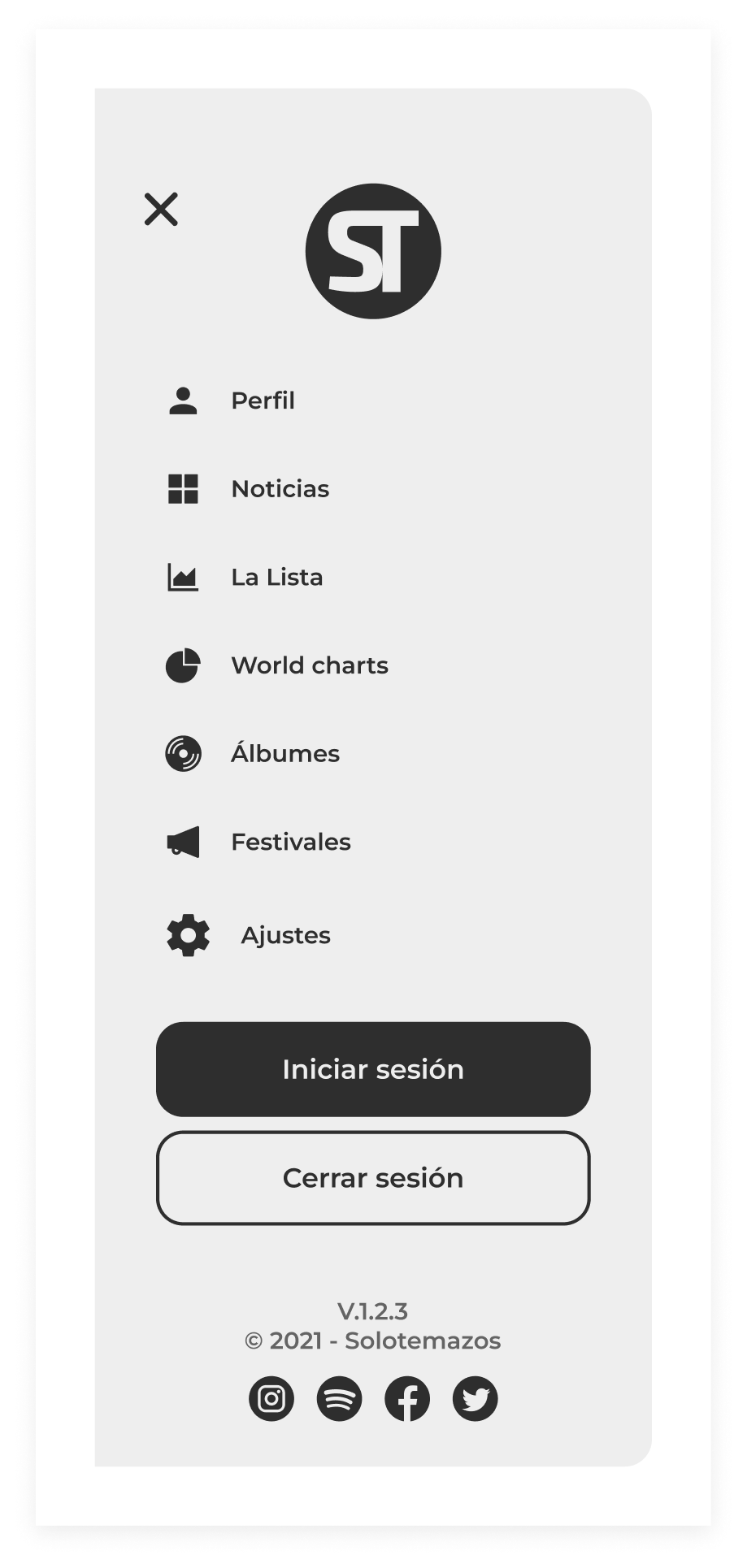
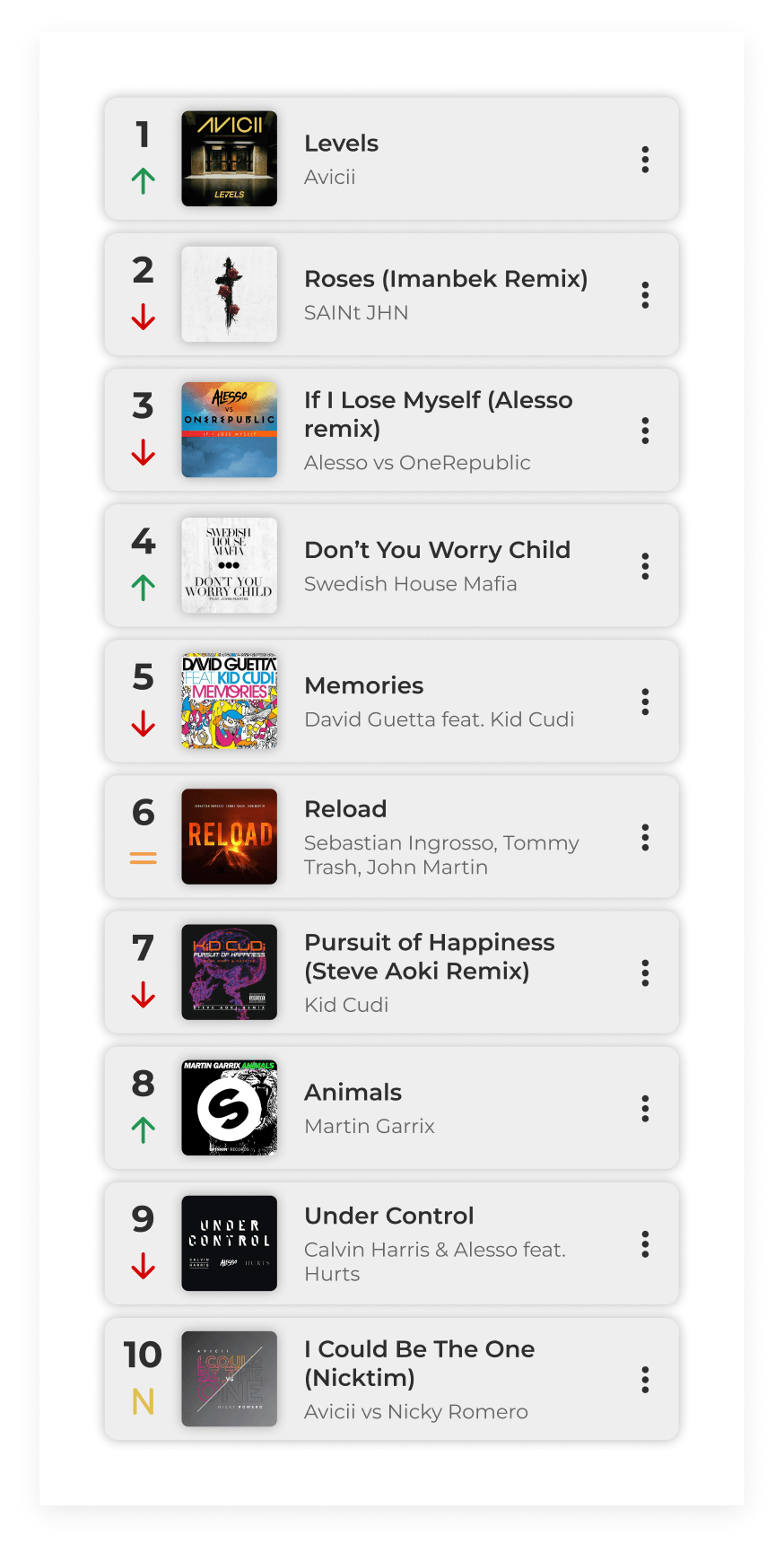
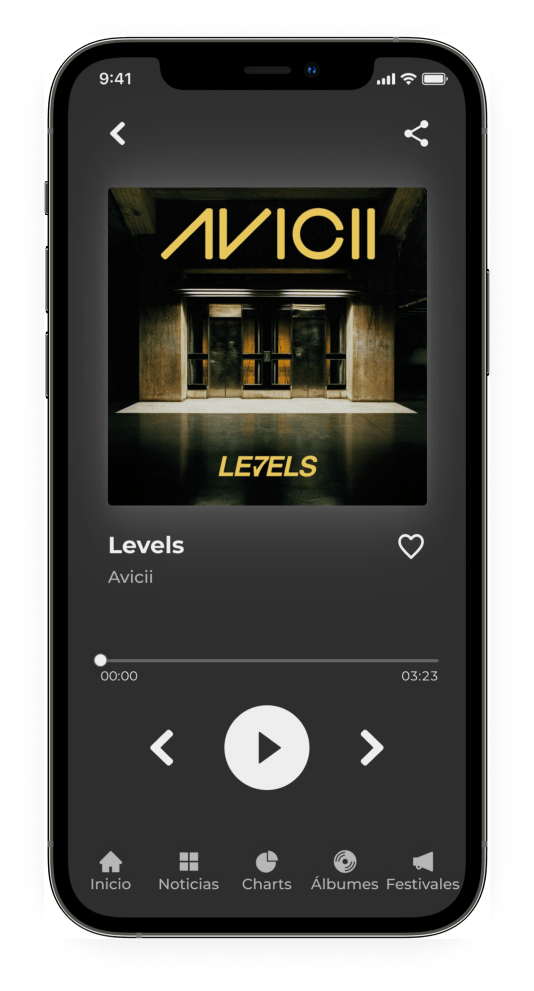
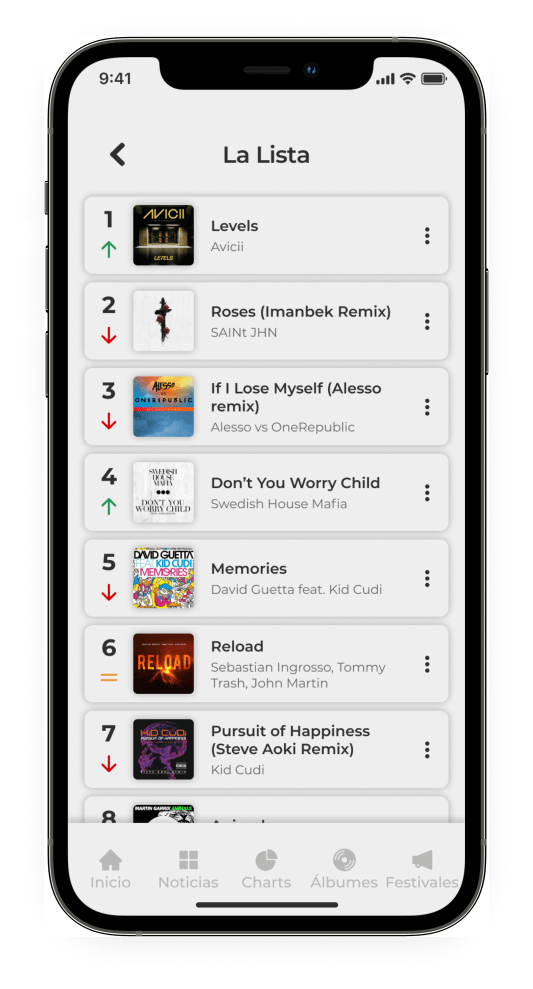
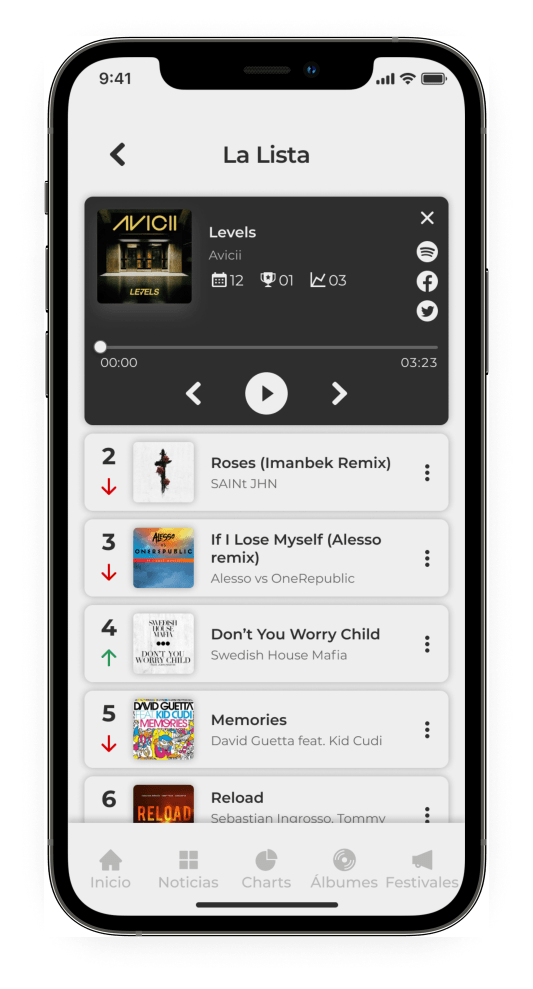
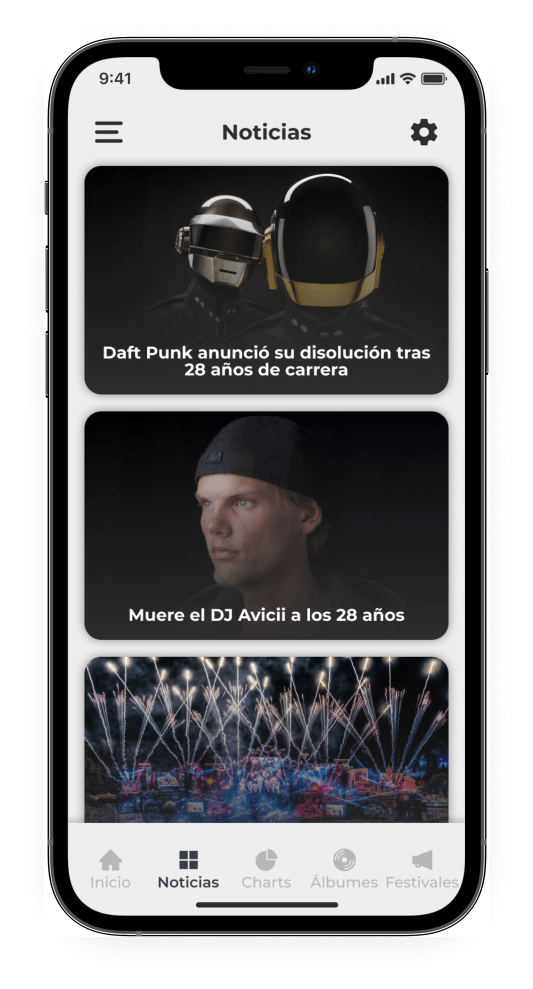
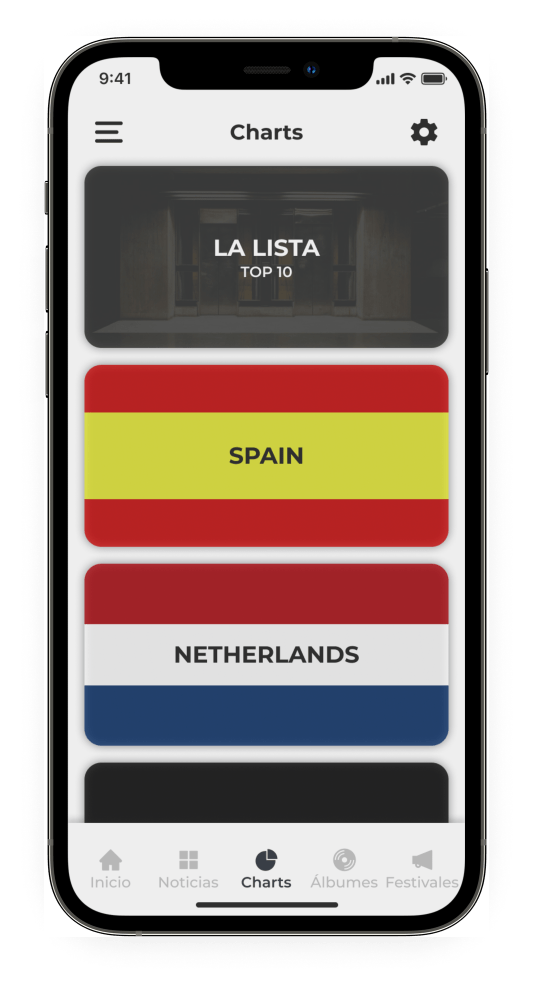
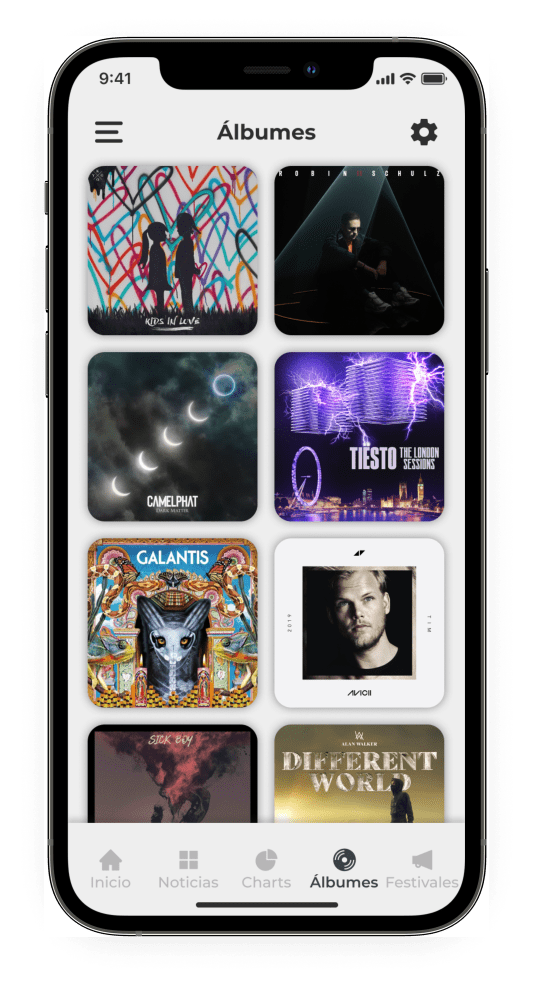
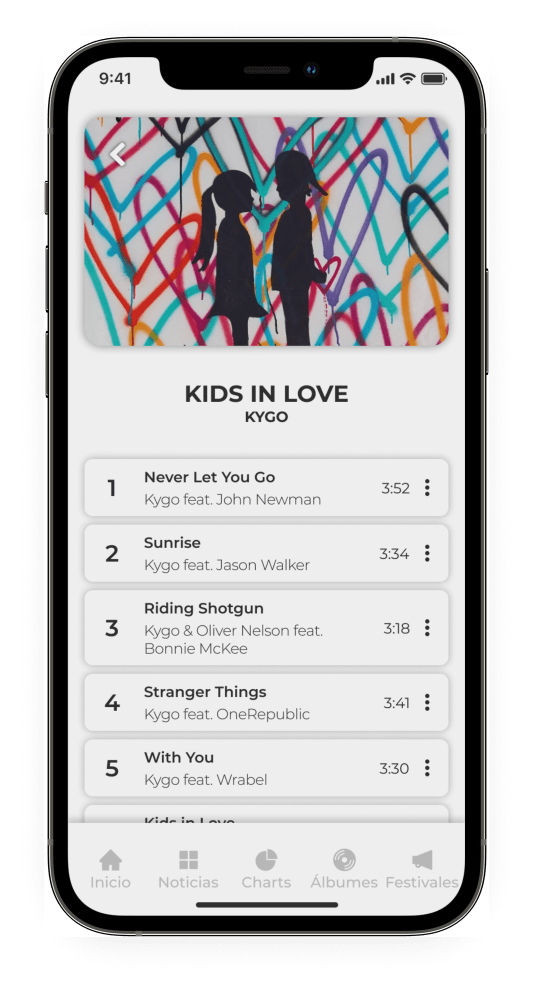
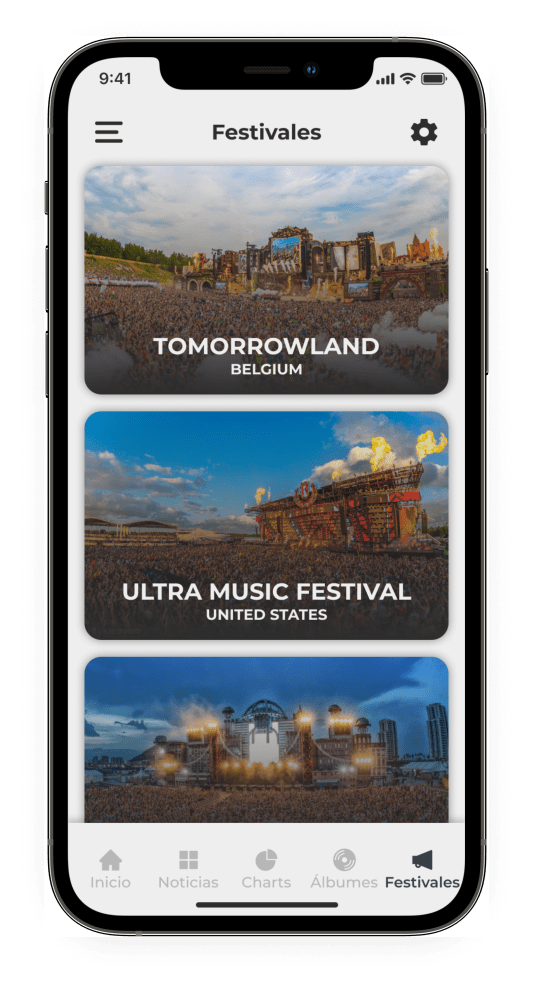
Screens












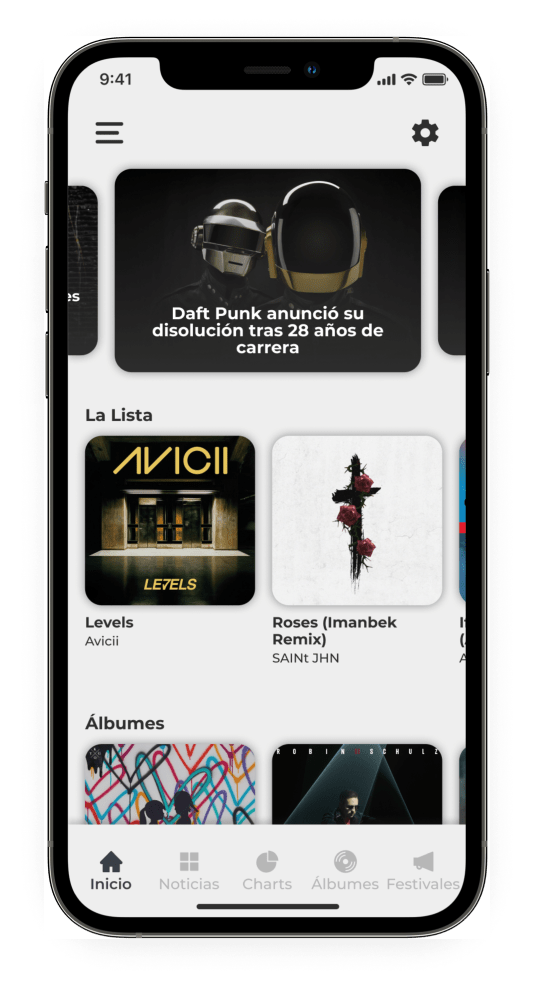
Prototipo
El prototipo, por otro lado, es una versión más avanzada y visual del diseño, que puede incluir interacciones reales, como clics y navegación entre pantallas. Sirve para simular cómo se sentirá y funcionará el producto final, permitiendo hacer pruebas con usuarios, validar ideas y detectar posibles mejoras antes de desarrollarlo completamente. En resumen, el wireframe es la estructura y el prototipo es la experiencia.